I'm having issues with modules and modals.
I have an app A that uses a module, let's call it module B. Module B has a button that displays a modal where information is presented using module C.
This module C has a button to open another modal, which stopped working last week. It doesn't show anything.
To demonstrate this issue, I’ve included the following images:
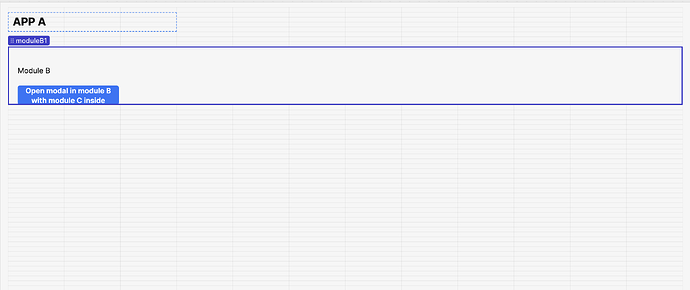
App A with module B inserted.
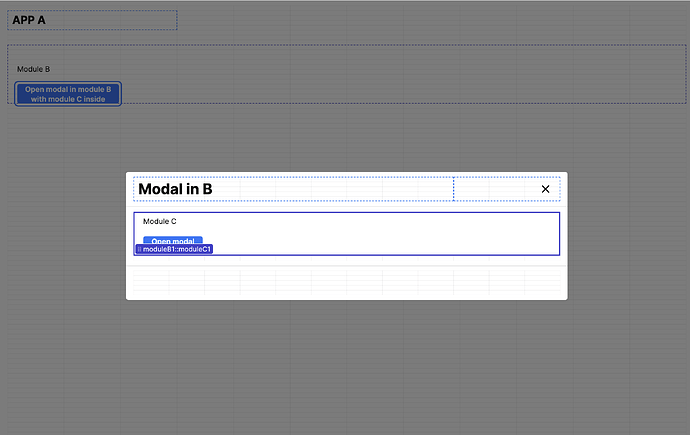
Upon pressing the "open modal in B" button: Modal in B with module C inserted.
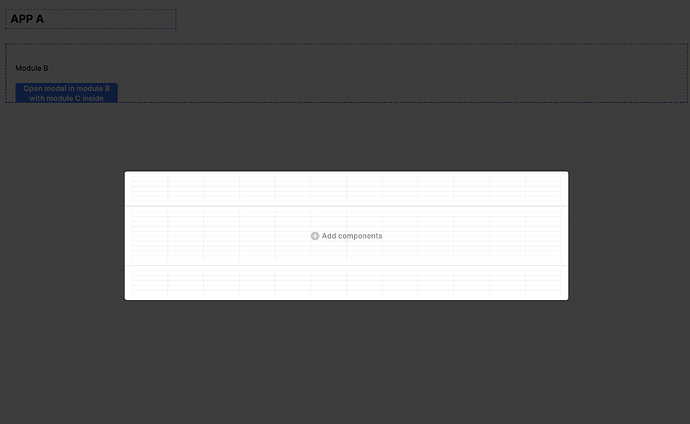
Upon pressing the "open modal in C" button: The modal's information is not displayed.
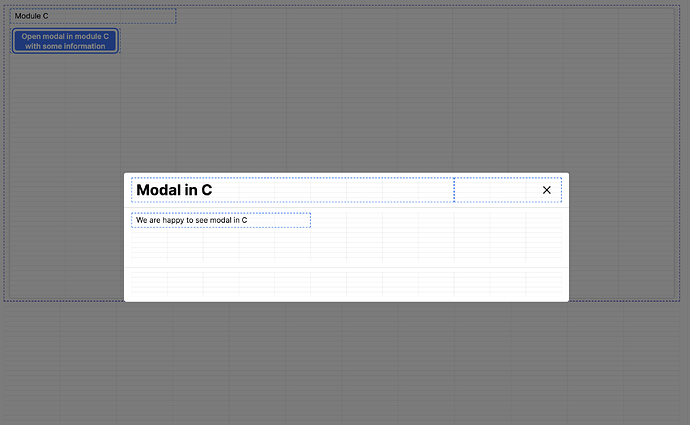
And... the real information that it should be rendering is this:
How I said, this happens since a week. I have tried many things, like releasing apps and modules.
Also, retool let me edit Module C's modal in the Module B's editor.
Let me know if you need anything else!
2 Likes
I have the exact same issue and tried debugging this for hours today.
@nmaturana any chance that you activated WidgetGrid last week?
I could not reproduce the issue in another test environment and it turns that this is only broken when WidgetGrid is activated.
Oh actually, idk when I activate it, but I just deactivate it and now works as intended.
Thank you Tobias.
Anyway, Retool should still take a look and fix the issue.
Greetings
1 Like
Agreed. I would still consider this a bug in the WidgetGrid I hope to see fixed soon.
Tess
September 4, 2024, 5:10pm
6
Hey folks! I haven't been able to reproduce this bug yet on Cloud
Yep, cloud hosted version.
JSON exports:
Module C.json (10.6 KB)Module B.json (20.5 KB)APP A.json (57.1 KB)
Tess
September 4, 2024, 6:13pm
8
Thanks I am able to reproduce it from your example, so I'll request a fix
1 Like
Tess
September 12, 2024, 4:04pm
9
This should be fixed now
1 Like