
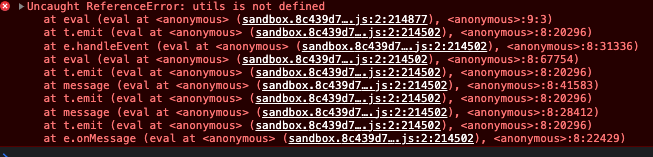
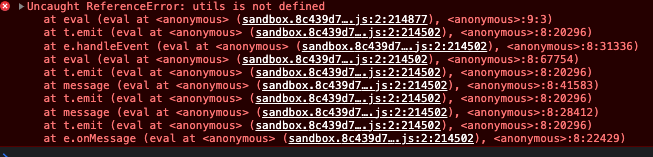
I use the pusher.js to send the notification, and want to use Preloaded JavaScript to receive and show the notification. Now I can receive the data, but can't use utils.showNotification() to show the data

I use the pusher.js to send the notification, and want to use Preloaded JavaScript to receive and show the notification. Now I can receive the data, but can't use utils.showNotification() to show the data
@Kenny2 You won't be able to show a notification from the preloaded JS since that's executing in a sandboxed iFrame for security reasons. Can you refactor to a query that triggers on page run?
@Amanda but the script is to receive the realtime notification data from backend server via pusher. I won't know when the event trigger by backend, I can't loop the query all the time.
@Kenny2
Our custom component will provide you the bridge needed between preload libraries running sandboxed in an iFrame and Retool data and APIs like utils.showNotification(), so that the two can talk to one another. This is done via the custom component's ability to update a data model which you can then set up a listener for.\
The listener to changes to customComponent1.model involves creating some query that triggers automatically when inputs change. I'll use a dummy select 1 for this with Query JSON with SQL, but the important part is the onSuccess handler. Additionally, I've added a showNotification "Only run when" configuration to prevent showing on page load.
Let me know if this makes sense!
@Amanda it doesn't work. the listener seem only work while the field is changed(see the picture) not just the state change. if I type manually, it will listen

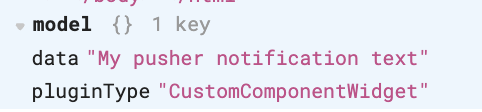
@Kenny2 Can you elaborate some more on which listener? The model shows as updated for you with the Pusher notification sent, correct? This would be viewable in the left-hand panel.

I have noticed the onSuccess data inputs don't always trigger query on input change. I can't track down this bug though. To fix this, you can simply add the data to have its changes listened to in either the SQL or the advanced settings of the query