Hello! I would like to create a Gantt chart inside Retool (React and TypeScript are main stack). When the Retool page is loaded, chart data is extracted from Retool database. Then I would like to make some changes, for example to extend task date from June 01 to June 03. And only when I extend task date, then data flyes back to Retool and updates the Retool Database. However, I faced with such a behaviour: I extend the date, I see the result for a quick moment and data returns to Retool Database view back. No tasks were updated by me.
I think the solution should be like: to create a local storage, so Retool will not update it until I extend the date and update the Retool DB. Or, maybe, there is a solution to trigger data updates from Retool by some method.
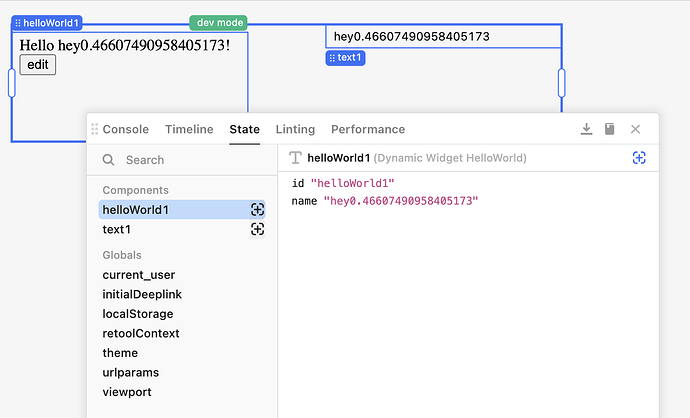
Please, help me with React Custom Component building. This is an example of React-Retool component which receives data and push it back to Retool.
export const RetoolBryntumGantt: FC = () => {
const [tasksData, _setTasksData] = Retool.useStateArray({
name: "tasksData",
initialValue: [],
label: "Tasks Data",
description: "Add your tasks-array here."
});
const [clickedTaskData, _setClickedTaskData] = Retool.useStateObject({
name: "clickedTaskData",
initialValue: {},
inspector: "hidden",
label: "Clicked Task Data",
description: "Here is the data of your clicked task."
});
const [resizedTaskData, _setResizedTaskData] = Retool.useStateObject({
name: "resizedTaskData",
initialValue: {},
inspector: "hidden",
label: "Resized Task Data",
description: "Here is the data of your resized task."
});
const [droppedTaskData, _setDroppedTaskData] = Retool.useStateObject({
name: "droppedTaskData",
initialValue: {},
inspector: "hidden",
label: "Dropped Task Data",
description: "Here is the data of your dropped task."
});
const setClickedTaskData = (data: any) => {
_setClickedTaskData(data);
};
const setResizedTaskData = (data: any) => {
_setResizedTaskData(data);
};
const setDroppedTaskData = (data: any) => {
_setDroppedTaskData(data);
};
const height = 400;
const transformedTasksData: Task[] = tasksData.map((task: any) => ({
id: task.id,
name: task.name,
expanded: task.expanded,
children: task.children.map((subtask: any) => ({
id: subtask.id,
name: subtask.name,
startDate: subtask.startDate,
endDate: subtask.endDate
}))
}));
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<App tasksData={transformedTasksData} height={height} setClickedTaskData={setClickedTaskData} setResizedTaskData={setResizedTaskData} setDroppedTaskData={setDroppedTaskData} />
</React.StrictMode>,
)
return null;
};