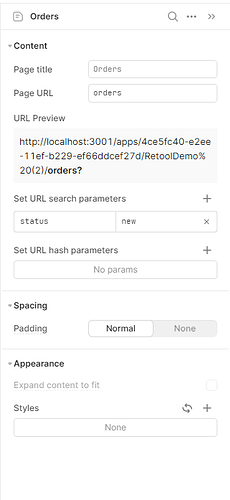
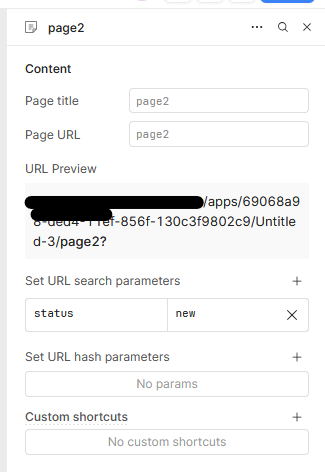
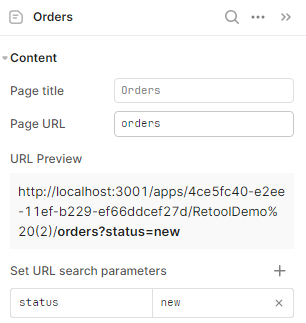
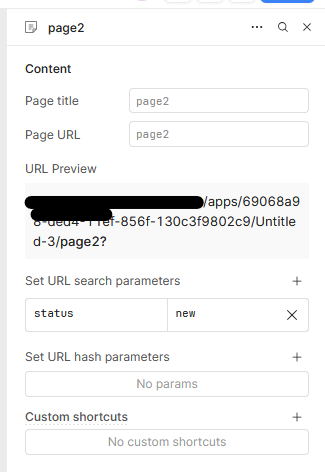
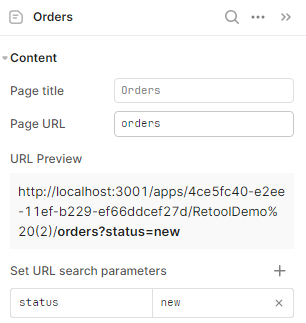
I created new page with default URL search param (status)
- 'Open Page' in navigation have no any parameter settings
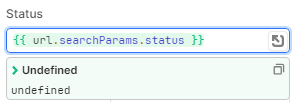
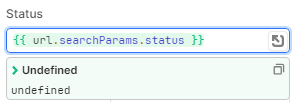
- When page opens without any passed arguments, it adds default values in browser url (That's OK**), but in components {{ url.searchParams.status }} value is undefined


** That's not OK, It always replaceses search params, even they passed
Hey @railbariev1 ,
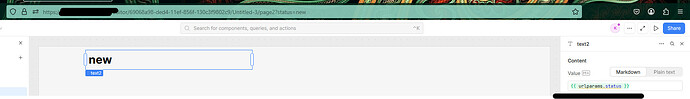
You can use an inline script like {{ urlparams.status }} instead of replacing it. It works perfectly.

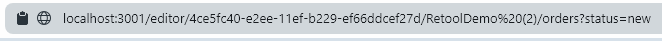
You can see the browser URL in the screenshot, and the inline script in the component is working.
5 Likes
Thank you, but when was it released?
Is it available in a self-hosted version?
The urlparams object is available in the self-hosted Retool. If it's not working on an older version, consider updating to a more recent release.
This feature has been around in Retool for a while as part of its query parameter handling for dynamic pages
5 Likes
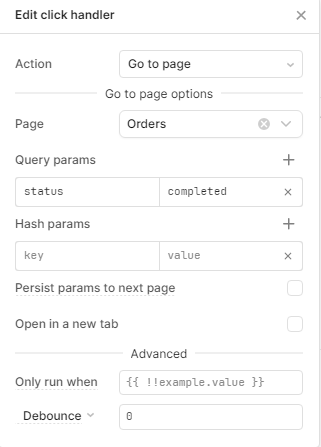
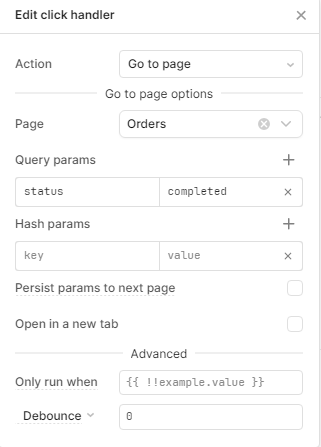
I have last question: I set default value in page settings, but can I set other value when openPage on button click?


Now, my passed parameter is replaces with default value
If you've set a default value for a URL parameter in Page Settings, it will override any dynamically passed parameters—unless you handle it properly when navigating!
When opening a new page with a button click, make sure to pass the new parameter explicitly so it doesn’t get replaced by the default value.
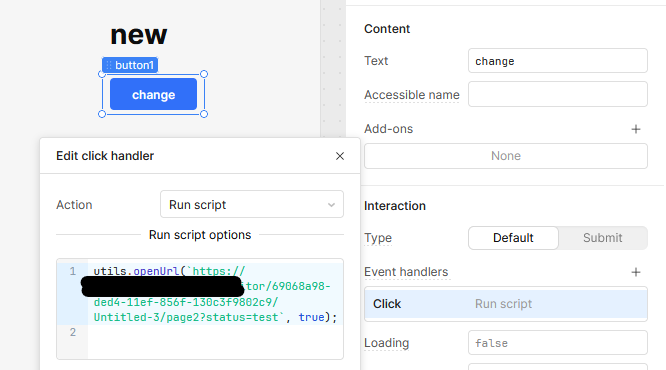
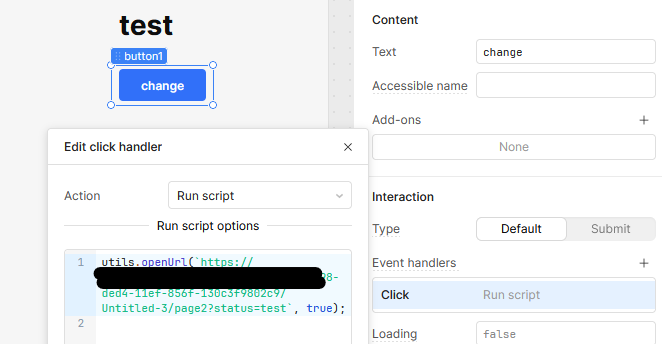
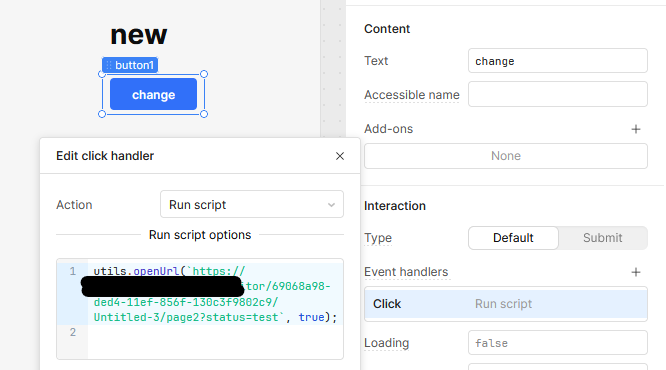
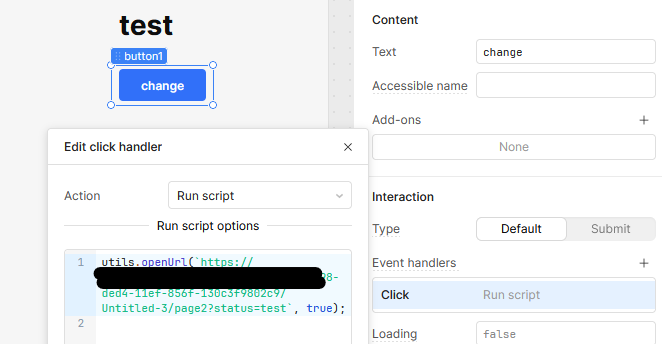
To ensure the correct value is passed, use utils.openUrl() explicitly:

after click value

- Replace
your page with the actual page name.
- Replace
new_value with the value you want to pass.
4 Likes