-
Goal: dynamically access URL parameters without page reload
-
Steps: I'm trying to set set URL parameters using event handler "Set URL Parameters". My line of thought is that if I set parameters this way, I should be able to access them right away in some other code on the platform, but url.hashParams and url.searchParams do not see them.
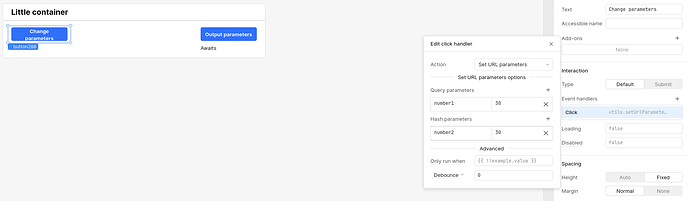
The fast test I've made is to create one button to set parameters into the url and the other button to output them in another component, like shown on the screenshot below:
Then I open this page with, for example, these parameters: retoollink?number1=10#number2=10
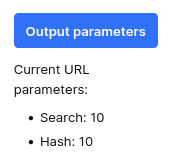
Now if I press the "Output parameters" button, which has this code:
Current URL parameters:
- Search: {{ url.searchParams.number1 }}
- Hash: {{ url.hashParams.number2 }}
,it shows me values as expected

But when I press "Change parameters" - I expect to see values 30 and 30 as the output, but, unfortunately, it shows the same 10 and 10 as it was, even though I see in the URL that they've changed.
So my question here: does it work as intended, that I can only access new parameters after the reload, or is that a bug?
Because I definitely was hoping that such feature would exist