Hi,
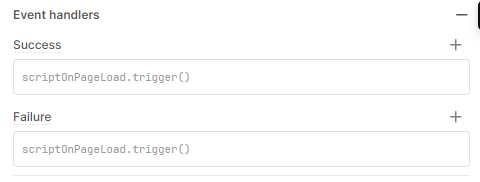
I created my first multi-page app today. Is there a way to have event handler for the page load?
I have a global variable which stores several app states to for example enable/disable "next page" buttons. This works great, but if I have the URL to a certain page, I can just go to that page without having the correct state. My idea was to check the variable state on page load, and if it fails, goto the page that initializes the state.
I am currently using stepped containers to simulate multi-page and there I can just check when clicking the button what "page" I am on and check the variable accordingly.
Hope this is clear enough ![]()
Cheers
Dominik