How to show a modal with different components like text, checkbox etc on a button click in a mobile app ?
Hello @JawadAzizFarhad
From what I understand, the needed functionality can be achieved with a similar approach like this one:
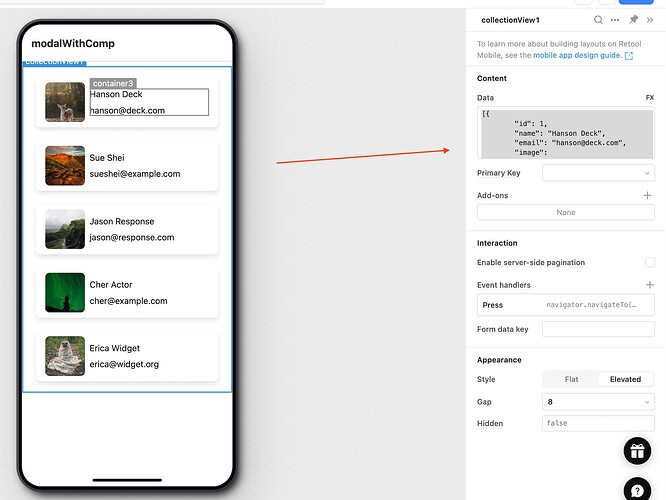
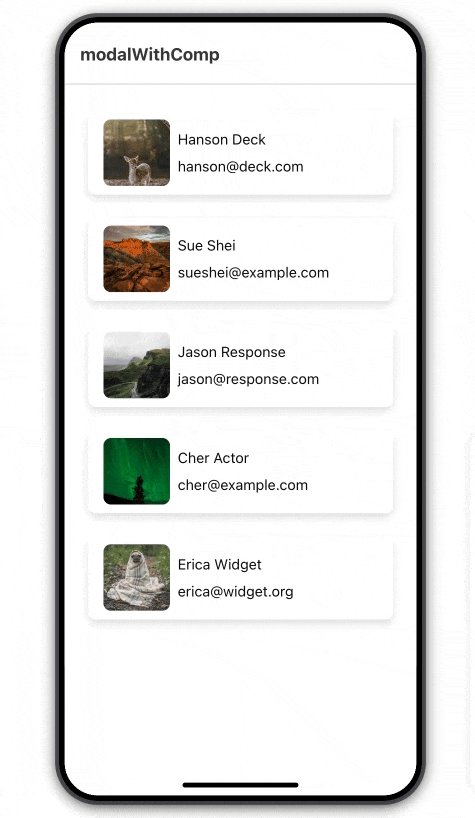
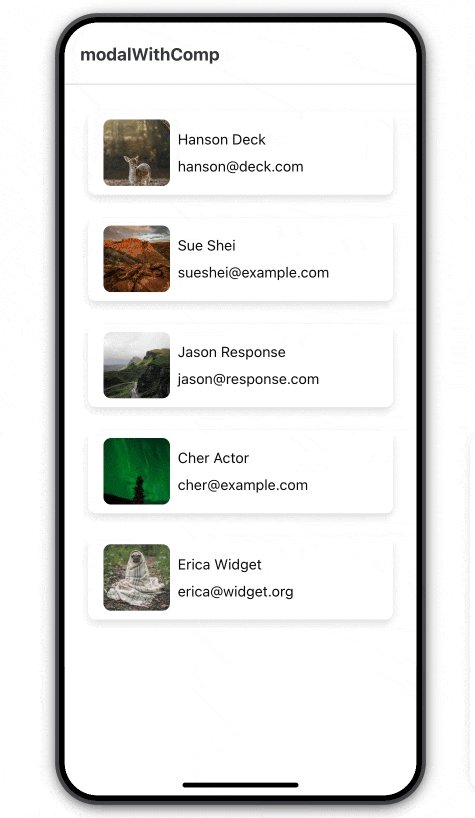
- Set Up the Collection View:
- Add a Collection View component to your app.
- Populate it with the provided data (i.e.
JSON data below).
[{
"id": 1,
"name": "Hanson Deck",
"email": "hanson@deck.com",
"image": "https://picsum.photos/id/1003/200/200",
"sales": 37
}, {
"id": 2,
"name": "Sue Shei",
"email": "sueshei@example.com",
"image": "https://picsum.photos/id/1016/200/200",
"sales": 550
}, {
"id": 3,
"name": "Jason Response",
"email": "jason@response.com",
"image": "https://picsum.photos/id/1018/200/200",
"sales": 55
}, {
"id": 4,
"name": "Cher Actor",
"email": "cher@example.com",
"image": "https://picsum.photos/id/1022/200/200",
"sales": 424
}, {
"id": 5,
"name": "Erica Widget",
"email": "erica@widget.org",
"image": "https://picsum.photos/id/1025/200/200",
"sales": 243
}]
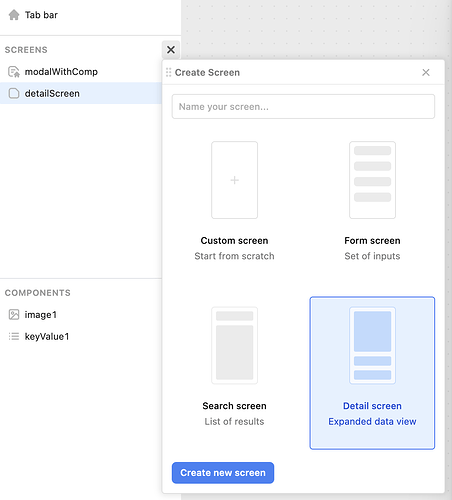
- Add Navigation Event:
-
Create a new detailScreen
-
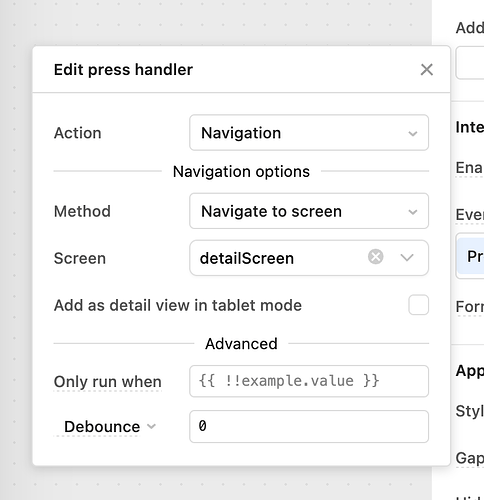
Configure an event on the Collection View that navigates to a
detailScreenwhen an item is pressed.
-
Use the
Navigate to screenmethod to go to thedetailScreen.
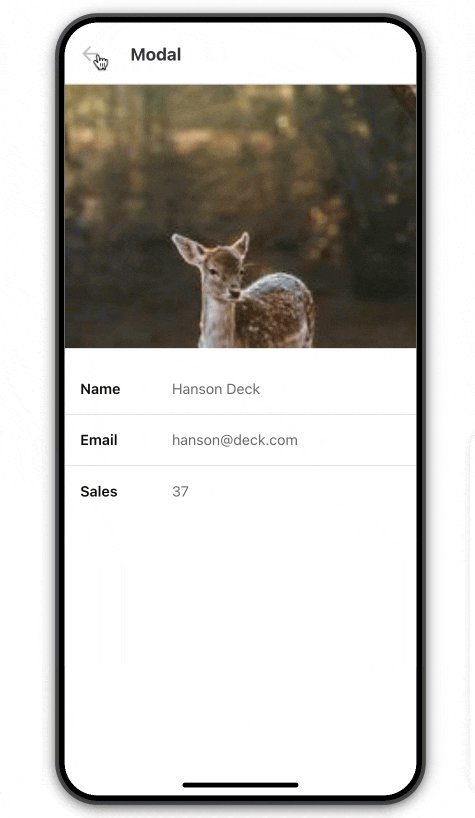
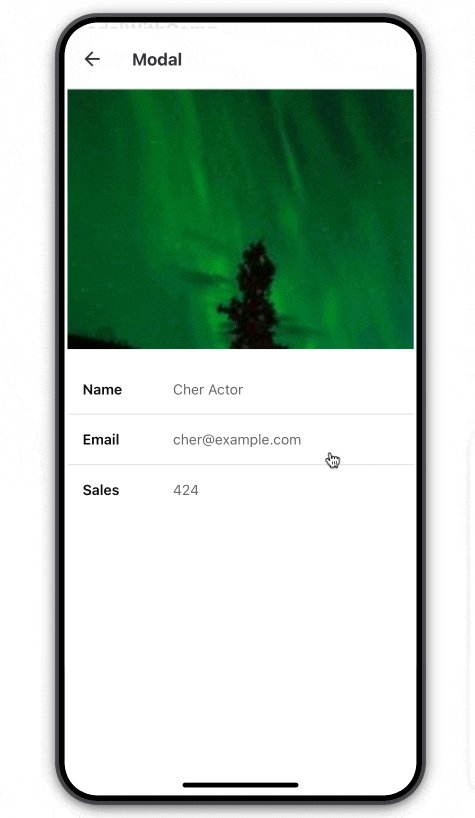
- Detail Screen Components:
- On the
detailScreen, add an Image component and a KeyValue component. - Set the Image source to
{{collectionView1.selectedItem.image}}. - Configure the KeyValue component to display
{{collectionView1.selectedItem.name}},{{collectionView1.selectedItem.email}}, and{{collectionView1.selectedItem.sales}}.
By following these steps, you can create a modal that displays detailed information about the selected item from the Collection View.

Let me know if you have any questions!
Hi @joao_boldtech ,
Thanks for the prompt response but this is not our use case. We want a modal like alert / popup, where we can add different components (textbox, button etc) and configure events as well.
Hi @JawadAzizFarhad I don't see a modal frame yet on mobile, but I'll add a feature request! For the time being, you could have some components in a container that is show/hidden based on a button click