Hey everyone,
I have an idea for a new feature that you might find either really useful or completely unnecessary. It concerns the Code and Component Tree tabs—I believe these could potentially be integrated into a single view. Let me explain.
While the Graph tab does provide insights into relationships, I find it somewhat abstract and not particularly valuable in practice. Of course, I’d love to hear about your experiences. However, since its purpose is to illustrate connections between code and components, I wondered: could the Code and Component Tree tabs be merged into one for a more cohesive experience?
Here’s how it could work:
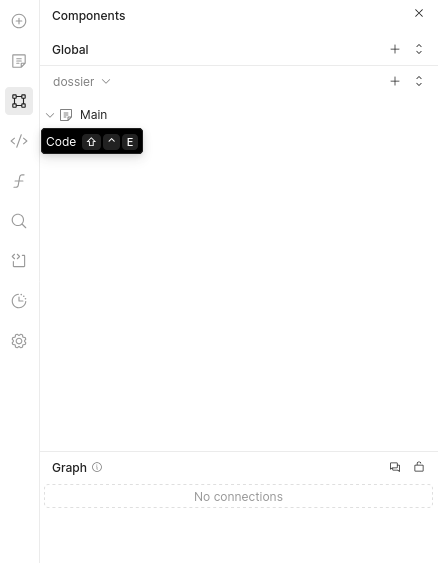
Each time a component is selected, the corresponding or interacting code would be highlighted, and vice versa. This way, both the code and component structure remain in view, but within separate panels or subwindows inside a single tab. To clarify, I’m referring to the following view:
I do understand that global components take up part of the screen, but in most cases, they don’t need to be so prominently displayed. This approach could potentially streamline the workflow without sacrificing clarity.
Of course, this is a subjective take, and I’d love to hear your thoughts—whether you agree or completely disagree. Looking forward to your feedback!
![]() Thanks!
Thanks!