Just looking to wrap list items in the listbox if the text is too long on mobile.
Currently, it's hiding the text.
Any ideas if this is possible? Couldn't find anything so far.
Thanks
I found this property for the listbox component. (labelWrap)
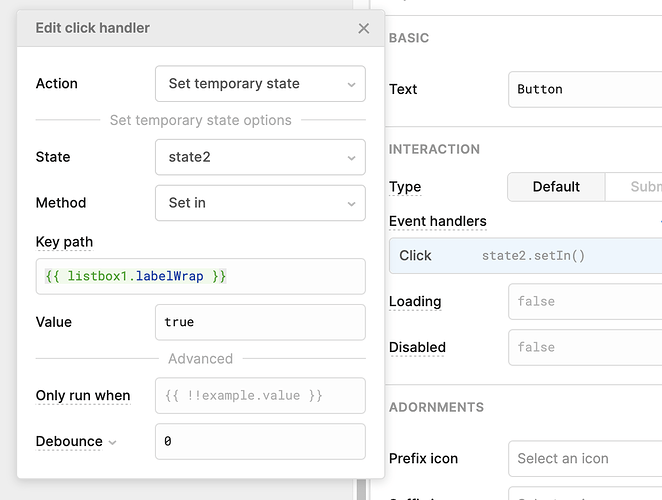
{{ listbox1.labelWrap = true }}
Just wondering where is should declare the state. Any tips? Thanks
Ok, so I found I can set the state with a button, but it's still not changing the property.
Perhaps I'm still doing something wrong.
Realised the labelWrap is for the Listbox Label, not the labels of each item inside the listbox. So I am guessing I will need to add some custom CSS to make it wrap?
For anyone else looking, I added this CSS and it's working.
._MZLze {
overflow:visible !important;
white-space: pre-wrap !important;
}
Not sure if the class name of the div is always the same, but this is working now.
It would be helpful to have this as on option on the listbox component.

Nice, i have a drop down in a mobile view that has a lot of text and for now the best option is to wrap it. Will try to do it you way, but I am struggling to find the right div. + the dropdown is a module
Hey @Mads! At the moment the ._MZLze class should target both listboxes and select dropdowns on web. Unfortunately, custom CSS written in modules doesn't carry over to the parent app ![]()
It is possible to add it as a CSS rule at the organization level so that it affects all of your apps. To narrow down the reach of the rule in that case it might be helpful to use a special selector, something like [id*="wrapped"], with that, the rule will only target components with wrapped in their id:



Let me know if that works!
Hello, this used to work great but now it appears to no longer be working...is it possible that the CSS that worked a year ago is no longer working? Thanks if anyone can suggest any ideas.
Yes, unfortunately class names change over time. We don't keep a record of class name changes, so it'll require looking through the app with your browser tools to sort out what the class name currently is (more info on custom css here). It's certainly not ideal to have to maintain your app's css as the names change, so we'll let you know if our team is able to ship this request for native support
+1, please keep us posted - similar to this thread