goal: display the users profile photo using profilePhotoUrl, use an icon for invalid url values and use 'prefix text' for missing/empty/null values.
-
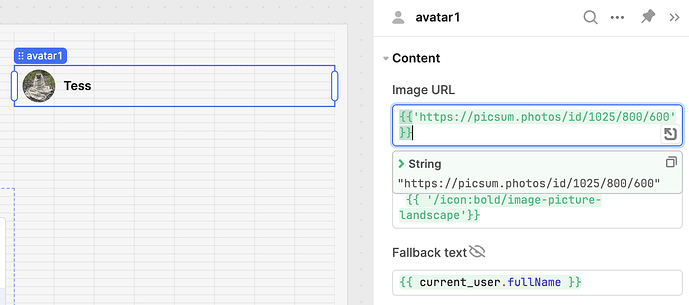
set image to
{{ current_user.profilePhotoUrl }}. null or empty values use the icon instead -
set icon to
{{ (['http', 'https'].includes(current_user.profilePhotoUrl.slice(0, current_user.profilePhotoUrl.indexOf('://'))) && ['.jpg', '.jpeg'].includes(current_user.profilePhotoUrl.slice(current_user.profilePhotoUrl.lastIndexOf('.'), (current_user.profilePhotoUrl.lastIndexOf('?') >= 0? current_user.profilePhotoUrl.lastIndexOf('?') : current_user.profilePhotoUrl.length))))? /icon:bold/image-picture-landscape2 : null }}
if the url begins with 'http' or 'https and it ends with '.jpg' or '.jpeg' (ignoring query parameters) we assume a broken link and use an icon, otherwise we set null so 'prefix text' will be used -
set prefix text to
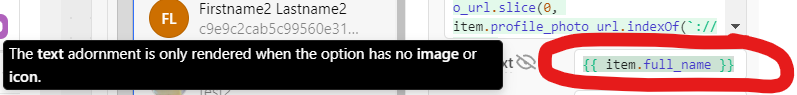
{{ current_user.fullName }}. if image is null and icon is null use prefix text... or so says the tip, but it actually seems to useif image is null and text is null use icon
the popup tip for Prefix text says the value is used only if Image AND Icon are null, making the order of precedence Image -> Icon -> Text. However, if you put a value in for all 3, you find that Prefix Text take precedence over the Icon (Image -> Text -> Icon)
here, previously the image evaluated to null so an icon is used instead.

bellow I've circled the 1 and only change to the code
and you can see instead of using the icon the text is being used (for more than 1 word it uses the 1st letter of the first 2 words... FL in this case)