The default text color for legacy tables is not showing up properly. The default should be white, but it shows up as black, and with the default background color its not visible. If I try to customize the cell text color, and make any small change and change it back to white, the white text shows up properly.
Hi @Avi_Singh, is your app using a custom theme? Here's what the table looks like with the Retool default theme:
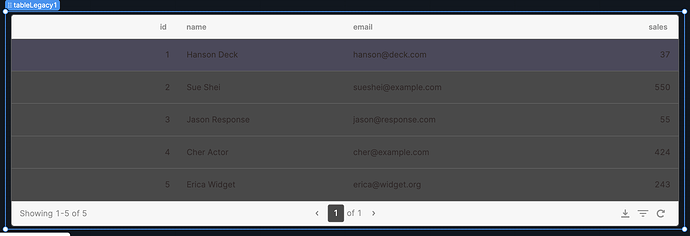
Though I am noticing some bugs with the contrast text in a darker theme:
If you use the new Table component it should be able to handle contrast text / different themes much better!
OK. Retool just broke this. This was working yesterday with my dark theme. Now all of the sudden the legacy tables don't work. Black text on a dark background is impossible to read.
"Just use the new tables" is not an option right this second as I have 100+ tables in my apps.
This seems to be happening more and more, where our apps just silently break. Not a good look and not really ready for production. Is there a way to lock the version number so that it doesn't auto-update until we can properly test?
Also the old Version page had the actual version numbers so we could correlate the version # to what we are running. Now there is no correlation so see where 3.15 on the change log. Unless you are also pushing the later version on us, like it or not.
Yes, mine is also on dark theme I think.
Thanks for flagging this a regression -- this should now be fixed. Thanks for your patience!
Yes, it is fixed!
Using dark theme and the same thing happened....
Thanks for fixing, can you answer my other two questions or should I do a new post?
Scott
Hi @Highway20Productions Please post a new topic for each question. Thank you!