-
Goal: I'm trying to build an app that allows users to edit the information and save it in the database at the backend.
-
Steps: I added a keyValue component in the table. Then make the keyValue entries editable. I created a query that connects to an api that patch the edited entry.
-
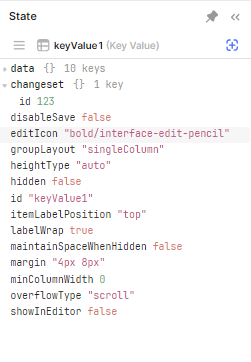
Details: The problem is I can't reference the updated value as I did for a table, e.g. table1.changesetArray['0'].property. keyValue doesn't have changesetArray. Are there any other ways to reference the changes in a keyValue component?
-
Screenshots:
I'm expecting the job_title in the body is "Financial", the edited entry with a blue dot on the right.
Here's a success example of how it should look like when I work with a table.