Hey, love the new key/value component and that we can edit fields.
Now this component can be super useful to make forms.
One thing I miss here is the ability to display the label instead of the value for tag/tags properties.
This can be confusing for users, as they might not understand which option is selected just by looking at the value.
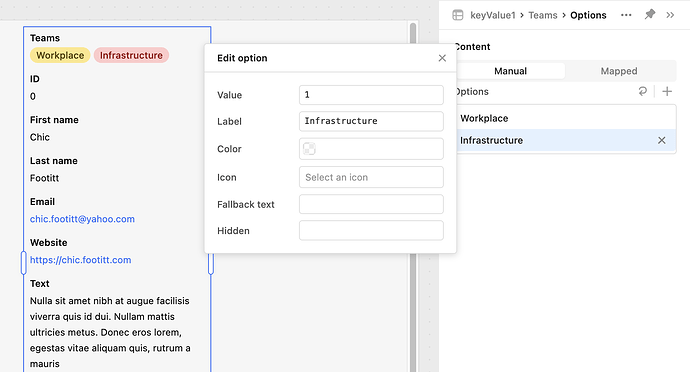
Currently, we can manage options only when the field is editable. It would be necessary to have the ability to manage options in read mode as well, allowing us to add options and display the label even when the field is not editable.
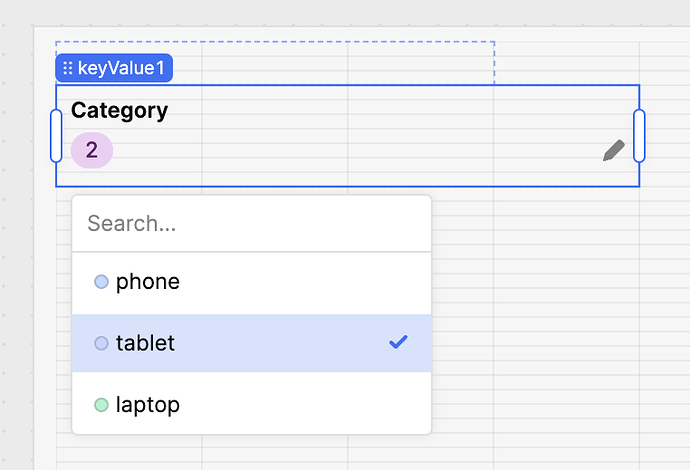
Example here: I want to display 'tablet' instead of the id: 2
1 Like
I agree with @martinco.
I hadn't notice the values were editable until now. So I guess there are two different aspects:
-
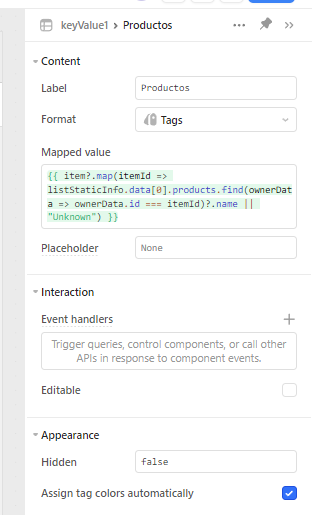
Labels when the field is not editable: Definitely being able to map fields would be great. So far I've been using the mapped value, e.g.
-
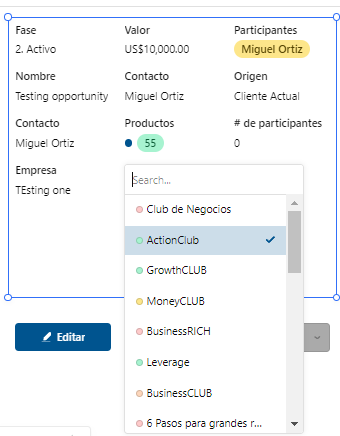
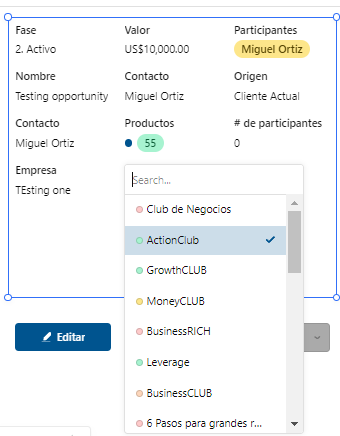
I tried replicating what Martinco said, and indeed when the tags field is editable, the selected items default to their values rather than their labels, would be great if this can get fixed.

3 Likes
Hi, thanks for getting in touch! Correct labeling for a Key Value tags property with an option list, as well as the ability to edit an option list for a non-editable property, is available on Retool Cloud as of this morning. Please give it a try!
4 Likes
Thanks @jacobstern, awesome !
1 Like
this along with editability is pretty cool now