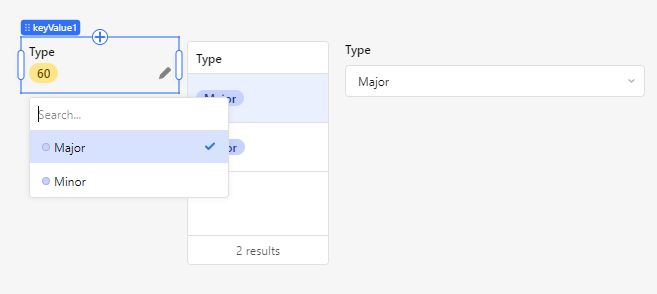
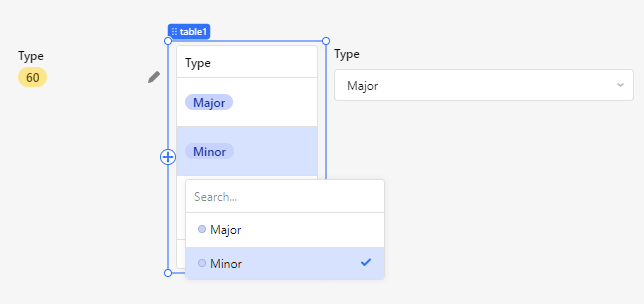
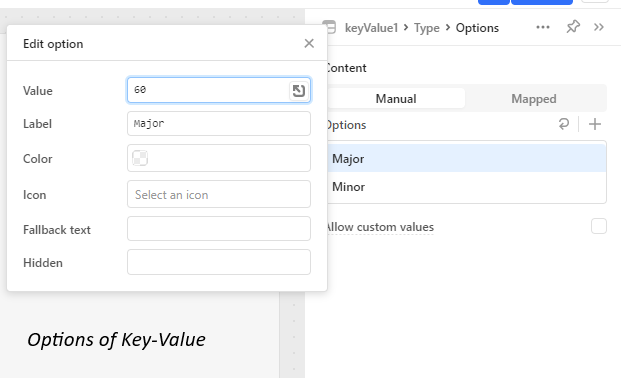
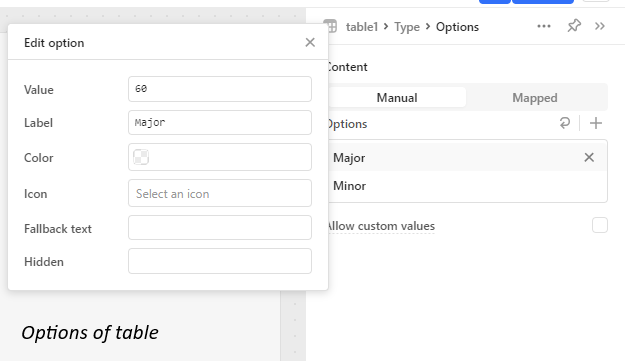
- Bug: I am using a key-value component with a tag field which is editable. I have entered the options manually. Both options have a value and a label.
In a table or a select component, the label is shown in the UI. But a key-value component displays the value in the UI. Although in the dropdown on edit the labels are used.
See attached screenshots.
The key-value component should also display the label, otherwise I don't know what the label is for.
-
Steps: Insert a key-value component. Pass data with tag field. Set tag field as editable and enter options.
-
Details: I am using Retool self-hosted on version 3.52.19
-
Screenshots:





-
App json export: As a new user, I can't upload attachments, but I'm happy to share the export by other means if needed.