The default UI Schema stacks the inputs vertically. Is it possible to make the elements flow horizontally before they fill below causing scroll behavior?
Hi Biz, welcome to the community! Which component(s) are you trying to have elements flow horizontally in? (perhaps the JSON schema form?)
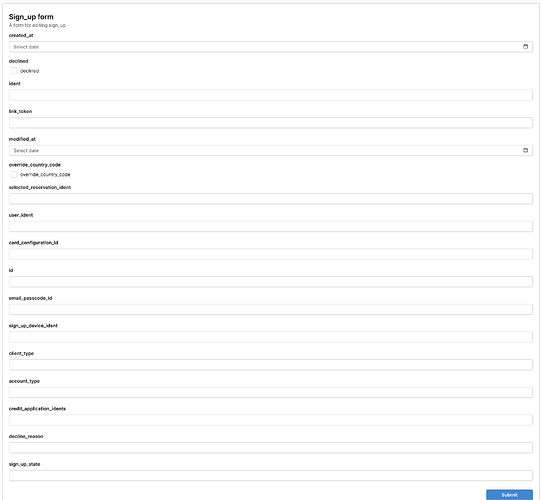
Could you please share a screenshot of the behaviour you are seeing?\
It would be nice for the inputs to have smaller input windows and flow them left to right with multiple inputs on 1 line.
Hey @biz ![]() Appreciate the screenshot! Confirming that this is the expected behavior for the JSON Schema Form component so I will move this over to our feature requests. In the meantime, would you be able to use the Form component?
Appreciate the screenshot! Confirming that this is the expected behavior for the JSON Schema Form component so I will move this over to our feature requests. In the meantime, would you be able to use the Form component?
I was particularly interested in how the JSON schema form can auto generate the layout based on database schema.
We have a lot of different table to surface data from and an easy way to do it without having to define 20+ fields / columns per table would be nice.
The table component does not do a great job of showing the row data on the screen without having to scroll.
+1 on this.
At the very least, supporting the custom class names from the ui schema would be a start. It doesn't not appear to be working: General uiSchema Reference - react-jsonschema-form documentation
+1 on this, or maybe if it could be possible to integrate this:
as seen here:
Hi biz, wondering if you find a way to arrange the JsonSchemaForm UI horizontally. I met exactly the same problem as you did.
Thank you,
Penny
Hi @PennyZhao! This functionality still isn't natively supported, but I've revived the conversation internally and will provide updates here as soon as possible. ![]()
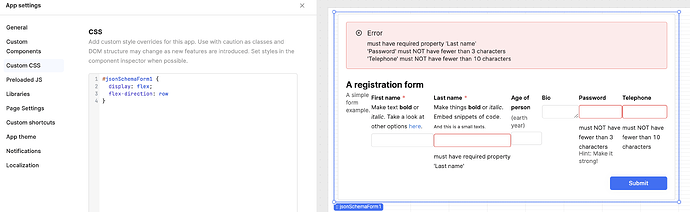
The workaround, for the time being, is to overwrite the styling of the component with custom CSS:
I hope this helps! Let me know if you have any additional questions.
Any update on this? Forcing it with CSS doen't seem to function inside of grouped elements.
Nvm took a lot of finagling but got it to work with a combintion of weird form schema, ui schema, and css.