I have this component inside my Retool App:
Which I am using {{ atob(fileInput2.value[0]) }} on my text component.

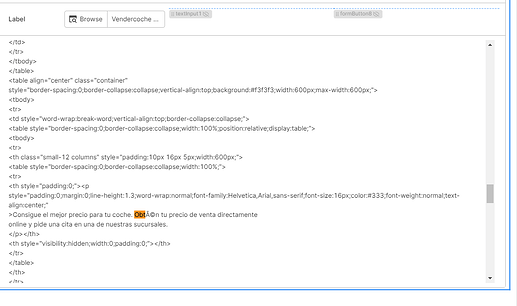
The problem here is there is some word that rendered not correctly as you can see in the first image. Instead of "Obtén" it is rendered as "Obtén". How to solve this?
I solved this issue using JS Queries by adding this code:
var file = fileInput2_html.value;
var binaryString = window.atob(file);
var utf8String = new TextDecoder("utf-8").decode(new Uint8Array(Array.from(binaryString, char => char.charCodeAt(0))));
1 Like
Hey @yeftanma, nice find on a solution here!
Out of curiosity, if you enable "Parse files" on your file input and then use {{ fileInput2.parsedValue[0] }} does that work as well?