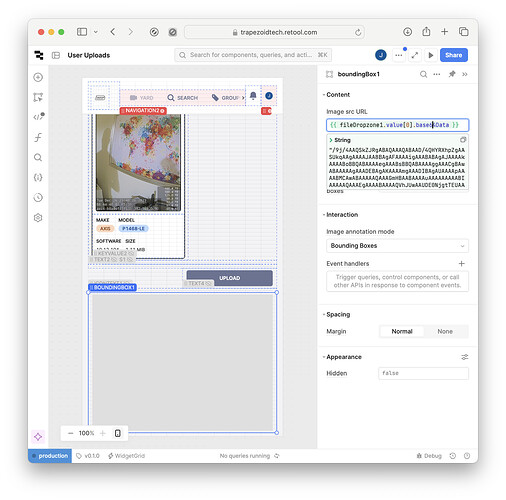
hey all! i'm trying to do a quick and dirty bounding box using base64 strings from a File Dropzone component, and the bounding box won't display anything...
the image at the top uses the same JS to get base64 from the dropzone. I know the label for image in Bounding Box says URL, but the tooltip for the text entry says String | Base64. this applies for both the base64-encoded string and decoded (using atob())
(as a side note, I think I discovered a bug: use atob(base64String) in a transformer, click Preview, and then the app locks up)
tried with PNG and JPEG images.