-
Goal: Given the new Table component Save/Cancel popup should be shown after updating the editable cell of type number or text after clicking in a space inside a table.
-
Steps: Click on editable numeric or text cell. Change the value by moving a mouse cursor to a space inside the table and clicking the mouse left button. Save/Cancel popup of a table doesn't appear. Only after clicking outside the table, the popup are shown.
-
Details: For some reason, this issue started occurring yesterday on Windows machines on the Chrome browser. On Mac, it works as expected.
-
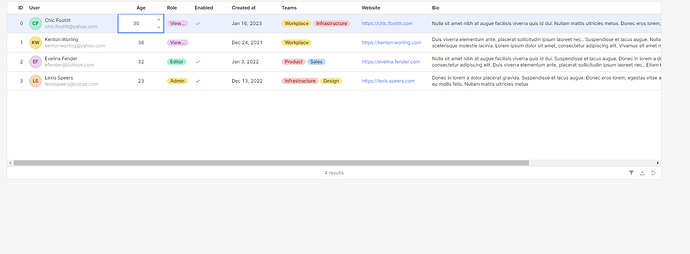
Screenshots:
-
App json export:
TestTableEdit.json (33.3 KB)
I think this is probably due to the fact that it won't considered the value changed until you hit enter or "deselect" the cell so that it sets the change. I've always seen this behavior with Chrome, but haven't seen any different behavior lately
The behavior was different from the day before. On Mac OS with Chrome browser, it works as expected.
Hi @Denis_MLoan, I'm so used to pressing 'enter' after each change that I didn't realize this happened. This is definitely a bug, but not a new bug. ![]()
I went back in time, all the way to our release version 3.33 and I found it there too.

We created a bug report for this issue. We'll update you here when it's fixed. On the meantime, we may have to train our end users to press enter after each edit.
We've have problems with this too (especially where the user edits multiple cells) the sequence being:
- User edits the first cell and clicks on the second cell, so the save button appears.
- User edits the second cell.
- User clicks directly on the save button (without tabbing out of the cell)
- The edit from the second cell is lost as it didn't make it to the changeSet.
Thank you for your feedback, @BenCook. I added it to the internal report.
Here is a workaround from @ScottR:
We'll temporarily mark this as a solution so others can easily find it until this bug is fixed.