Hey everyone! I hope you're all doing well.
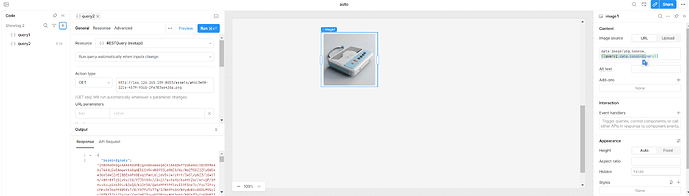
I'm stuck on something that seems simple but has become a bit of a roadblock for me. I'm trying to display an image in my image component, but it’s just not showing up, even though the URL works fine in different browsers.
So here's the thing, I have an image stored at this URL: http://144.126.245.109:8055/assets/a96c3e09-321e-4579-95cb-2fe787ae42da.png
When I try to place this URL into my image component's value field, I get nada—just an empty space where the image should be. I've tested the URL in multiple browsers like Chrome, Firefox, and Safari, and it opens just fine, so I know it's not a broken link.
I also don't think any authorization issues could be blocking the image from being displayed. I've looked for similar problems on forums and tried to implement some of the solutions mentioned, but nothing has worked so far.
Has anyone encountered a similar issue? If you have, what was the fix for you? Or if you have any ideas on what could be causing this issue, I’m all ears. Any help to point me in the right direction would be super appreciated!
Thank you all in advance for your time and expertise!