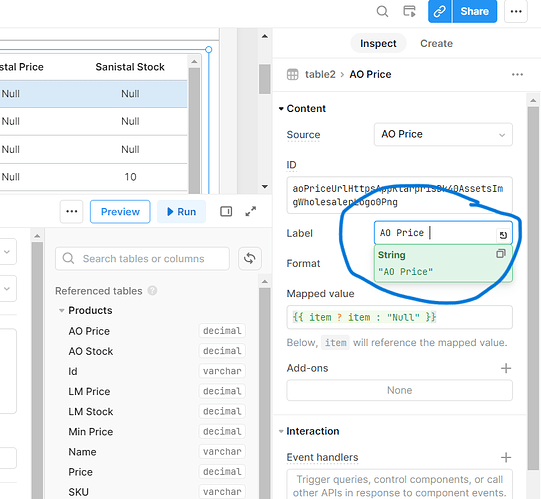
I want to add image as column label for different columns. Different images for different column as label. is there a way to do it?/
You can use Ctrl Alt Space and that will pop up icons to use in the Label field
I tried using Ctrl ALt Space. it's not showing icons. Nothing is happening infact
and if i want to add custom image or logo using URL?
If you're on a Mac, it's Control–Command–Space bar
No I am on windows
I tried multiple times. Ctrl + Alt + Space. Nothing
That is completely different. And, I don't believe is possible. You would have to use an Image component and align it above each column
Agreed that the table doesn't support this currently ![]()
I'd also recommend checking out the listView - it has a grid/horizontal option, which may work well for this case
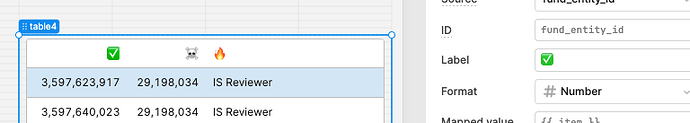
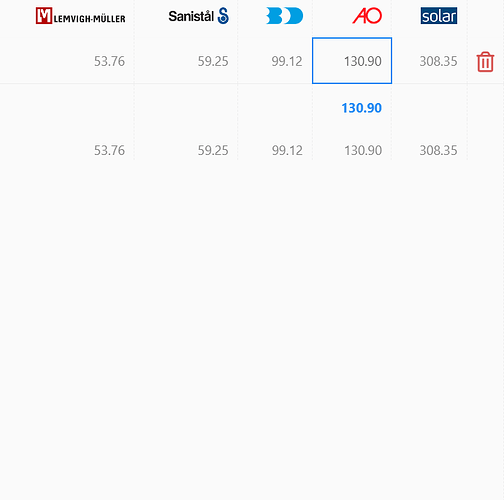
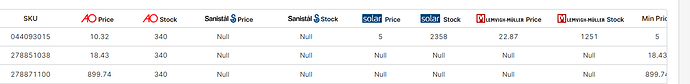
I came up with a solution to add the icon using custom CSS by getting the id and class name of each column header and add image as background using CSS in retool and making the label class transparent. It worked
That is great to hear!
Can you share the CSS?
#table2--0 > div._8HBl0 > div.c9X6x > div > div:nth-child(9) > div > span.-pifF._4EzI8 {
margin-top: 5px;
background: url("// You background image url");
background-size: contain;
background-repeat: no-repeat
}
#table2--0 > div._8HBl0 > div._c9X6x > div > div:nth-child(9) > div:after {
content:"Price";
top: 0.14999rem;
position: relative;
font-weight:bold
}
#table2--0 > div._8HBl0 > div.c9X6x > div > div:nth-child(9) > div > span.-pifF._4EzI8 {
color:transparent
}
Just be careful as sometimes components change their names behind the scenes when Retool is updated...