I tried using select.setValue("Foo") but this is not working and is not setting the value of select. How can I?
What I wanted is when I click on button, whatever value textarea contains should be populated in the select by default. I tried this, but it is not working.
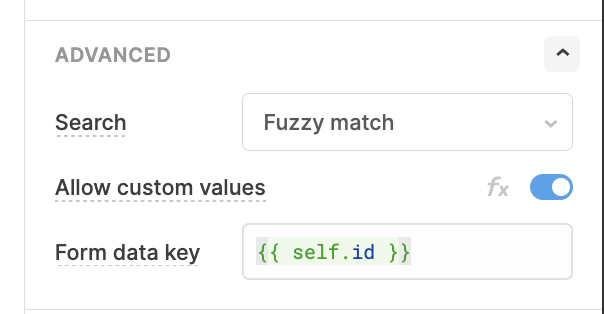
Hi @ishi8! select component .setValue is working for me, actually, which is good news! We should be able to get yours working as well ![]() Are you setting the value of your select component to a valid value (i.e. does this value already exist in the dropdown)? If not, you'll need to allow custom values.
Are you setting the value of your select component to a valid value (i.e. does this value already exist in the dropdown)? If not, you'll need to allow custom values.

I'm having the same issue. I'd like to set/clear the inputValue, not the value. setValue sets the value properly, but does not affect the inputValue (nor should it).
value contains the output from the Select's options. inputValue contains whatever fragment the user has typed. I'd like to clear inputValue when the user clicks away from the component.
Visually, if you start typing something and then click away, the Select textbox is empty; however, inputValue remains set to whatever it was until the user types something again, which means anything depending on it still reads the old value. This can be very confusing for a user since parts of the app will still be operating on now-invisible text that was seemingly deleted.
Trying to set the inputValue property directly (e.g. select1.inputValue = "New value") does nothing. What we need are setInputValue() and clearInputValue() functions, but these don't seem to exist.
Filed! Thank you so much for the clear repro instructions. Is this blocking any particular use cases for you?
H, is there any update on this?
I'm trying to do the same and not finding a way.
right. The inputValue should be keep in visible until it was cleared. There is another topic mention about this bug. pls fix. thanks.
Hi there! It hasn't been fixed yet, but I'll let the team know a few folks checked in.
Any update on this? I am having the same issue.
I'm bumping this internally, but no updates yet! ![]()
I have a hack workaround that works for me. Ugly, but works.
- create a text input and make it hidden
- add a focus event to the select which clears the text input's value
- add an inputValue change event to the select which sets the text input's value to the select's inputValue
- anything that needs the select's inputValue, you can instead use the value from the hidden text input
Hope that helps!
This worked for me!
selectCompany.setValue("")
selectCompany.resetValue()
textHack.focus()
textHack.setValue("hello")
textHack.resetValue()
selectCompany.focus()
the only annoying thing is that when i focus on my select input, it opens the selection menu, I tried adding another focus to another element at the end, but it looks like the selectCompany resets the inputValue back to what it was before ![]()