I'm building an editable table from a json list of strings as such:
[ "one",
"two",
"three"
]
I edit the values sparsely in the table and I would like to push the changes back to the original json data source, but i don't seem to be able to find any easy way to do it.. The closest property I could use is the table.recordUpdates, but that will not contain the indices of the changed items in the array therefore i'm not sure which indices in the array I should be replacing.
Is there a way to return the contents of the whole table with the sparse edited records on top ( what i am seeing in the UI ).
Thanks a lot,
Stefano
 Hey @stabacco, welcome to the community.
Hey @stabacco, welcome to the community.
How would you now which rows to update on your endpoint? What does the structure/schema look like?
I would advice you implement a primary key if you can!
Thanks @minijohn , i ended up adding a primary key though a Javascript transformer and now the data that in my table looks like this:
[
{index: 0, value: one},
{index: 1, value: two},
{index: 2, value: three},
]
This way i can now understand which indices of the array have been modified. Looks like this workaround will work, but I was just curious if there was any native solutions for this kind of situations.
Thanks again,
Stefano
That works 
But yeah, recordUpdates doesn't provide indices.
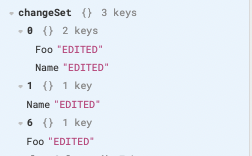
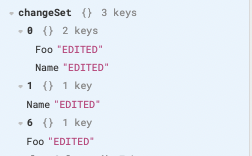
Hey @stabacco and @minijohn, It looks like you have a workaround in place but I wanted to chime in here and let you know that you can reference the indices of your edits using the table's changeSet property (the seemingly lesser-known alternative to recordUpdates).

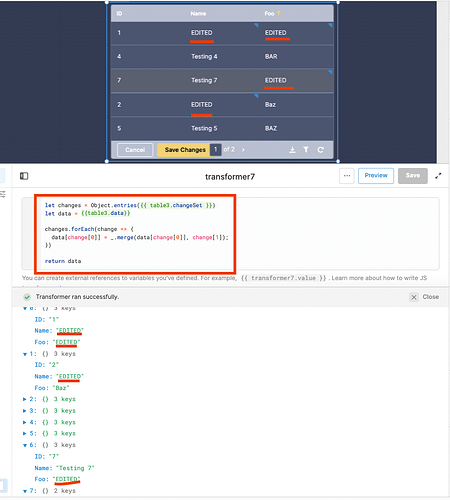
Here's an example of how you could return the dataset with the edits made in your table merged in a JS Transformer.
3 Likes
That's exactly what i was looking for @everett_smith . Thanks a lot
Would be wonderful if this was added to the documentation! Taken a good while to find this thread
1 Like
This is such a useful feature that should be added to the tool itself.
I find it specially useful when dealing with firestore db.
Thanks!
 Hey
Hey