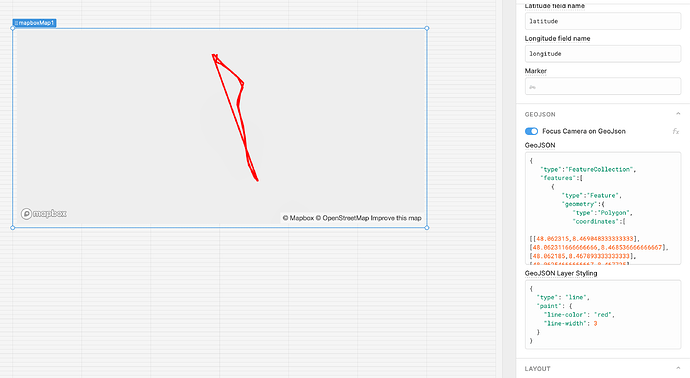
The GeoJSON field in the Mapbox component defaults to drawing polygons despite my data input formats each feature differently. As part of my application, I am attempting to pass in a feature collection that includes different features, including both Point and LineString, the Mapbox component only draws out the polygons defined by the features.
For example, this is what one of the features in my feature collection:
{
"type":"FeatureCollection",
"features":[
{
"type": "Feature",
"properties": {
"marker-symbol": "h",
"marker-color": "#00ff00",
"marker-size": "large"
},
"geometry": {
"type": "Point",
"coordinates": [
-121.88059729999998,
37.6575115
]
}
},
]
}
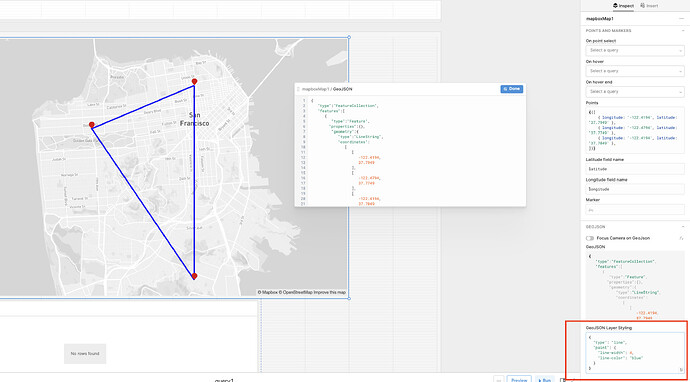
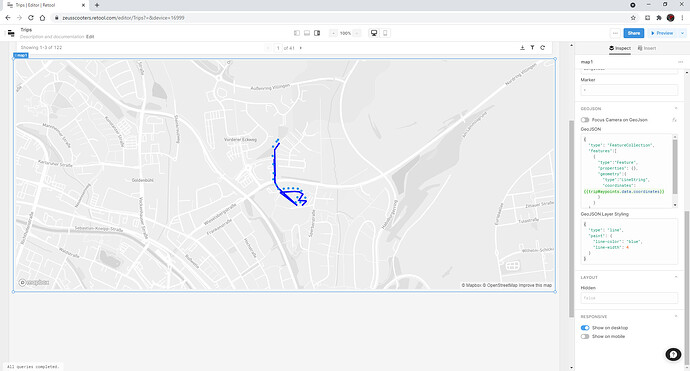
This however, doesn't display anything on the Mapbox component as it doesn't define a polygon. I've played around with the component and it only draws LineString such as this:
{
"type": "Feature",
"properties": {
"stroke": "#00ff00"
},
"geometry": {
"type": "LineString",
"coordinates": [
[
-122.431672381187,
37.74804142279605
],
[
-122.42343263509325,
37.79743226839682
],
[
-122.28046687515496,
37.82892297285295
],
[
-122.26707728775261,
37.847360360442806
],
[
-122.25300105484246,
37.85345995188226
],
[
-122.21849711807488,
37.819431344664885
],
[
-122.27372039204265,
37.78195899281015
],
[
-122.23973143940593,
37.76486231642276
],
[
-122.18441316651639,
37.74539316887111
],
[
-121.88059729999998,
37.6575115
]
]
}
}
Is there a better way that I can utilize this component?