Hello,
I'm encountering an issue with applying a gradient background color to the main component in my project. When I try to add the gradient to the style background property of the main component, it doesn't seem to work.
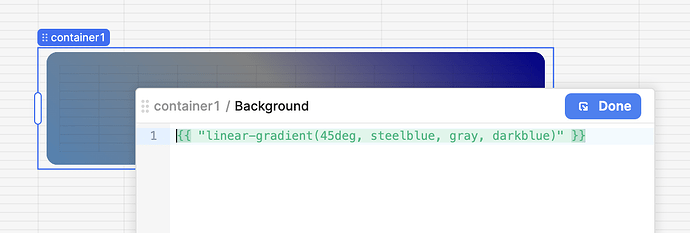
However, when I apply the same gradient background to a container component, it works perfectly fine.
Container:
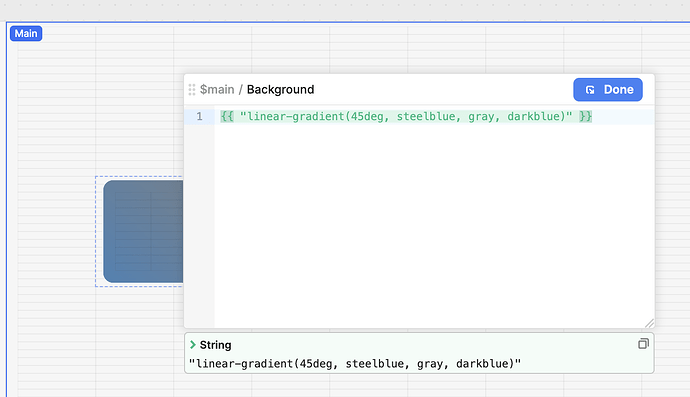
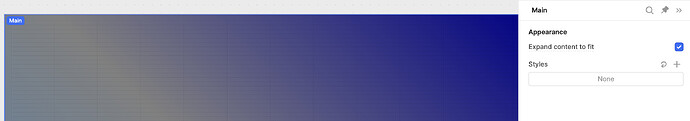
Main:
Is the main component somehow blocked from using gradient background colors? Has anyone else experienced this issue or found a solution?
Thank you!