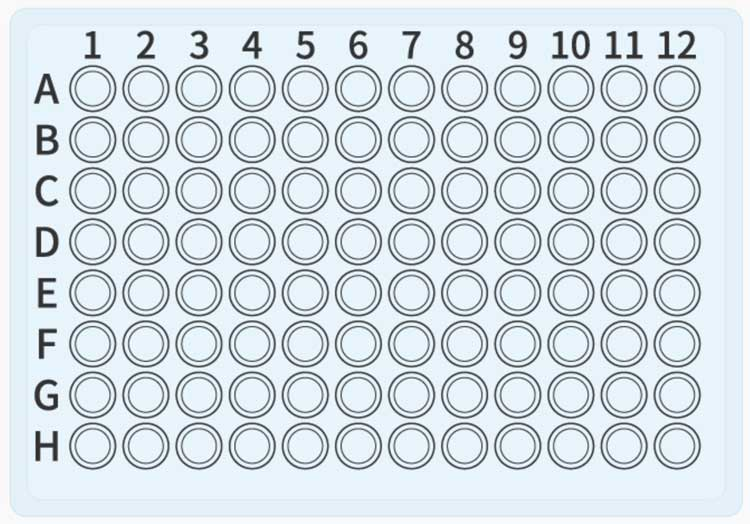
I am making a lasso select or box select tool of this 96 grid
I want to be able to access the currently highlighted wells in Retool via customComponent.model.selectedWells
The current plotly code is:
<style>
body {
margin: 0;
}
</style>
<script src="https://cdn.tryretool.com/js/react.production.min.js" crossorigin></script>
<script src="https://cdn.tryretool.com/js/react-dom.production.min.js" crossorigin></script>
<script src=" https://cdn.plot.ly/plotly-latest.min.js"></script>
<script src="https://unpkg.com/react-plotly.js@latest/dist/create-plotly-component.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script src="https://unpkg.com/@material-ui/core/umd/material-ui.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"></script>
<div id="react" />
<script type="text/babel">
const Plot = createPlotlyComponent.default(Plotly);
console.log(Plot);
const MyCustomComponent = ({ triggerQuery, model, modelUpdate }) => (
<Plot
data={[
{
x: model.plotData.x,
y: model.plotData.y,
text: model.plotData.well,
hoverinfo: 'text',
mode: 'markers',
type: 'scatter',
marker: {color: 'blue', size: 20, opacity: 0.7},
}
]}
onClick={(v) => {
modelUpdate({ selectedPoints: v.points.map(p => ({ x: p.x, y: p.y, well: p.text })) })
}}
layout={ {title: 'Well Selector',
xaxis: {showgrid: false,
zeroline: false,
showline: false,
side: 'top',
fixedrange: true,
tickvals:[1,2,3,4,5,6,7,8,9,10,11,12],
ticktext: [1,2,3,4,5,6,7,8,9,10,11,12]},
yaxis: {showgrid: false,
zeroline: false,
showline: false,
fixedrange: true,
tickvals:[1,2,3,4,5,6,7,8],
ticktext: ['H','G','F','E','D','C','B','A']} } }
style={ {width: "100%", height: "100%"} }
/>
);
const ConnectedComponent = Retool.connectReactComponent(MyCustomComponent);
ReactDOM.render(<ConnectedComponent />, document.getElementById("react"));
</script>
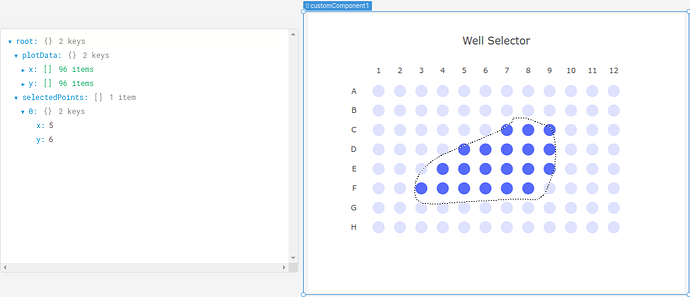
You can see it partially working below but it only shows the selectedPoints which is based on onClick, specifically I need to edit line somehow
onClick={(v) => {
modelUpdate({ selectedPoints: v.points.map(p => ({ x: p.x, y: p.y, well: p.text })) })
}}
... to the right JS syntax to return the highlighted objects (either by lasso or box select in Plotly).
Update
This did the trick
const getWellInfo = (p) => ({ x: p.x, y: p.y, well: p.text})
onSelected={(v) => {
modelUpdate({ selectedPoints: v.points.map(getWellInfo) })
}}
Now I can access selectedPoints in the component.model.selectedPoints only trouble is the lasso highlight colour doesn’t persist as soon as I unclick the lasso and I have to select lasso every-time (I think I’m overwriting the onSelected function plotly uses internally??).