Hello Retool community,
I am developing a custom component using React, but I am struggling to access data from a query that’s run on the Retool platform (or even any state data, in general). Despite trying several approaches, everything I’ve tried so far fails.
I have attempted to use useStateArray and useStateObject, but the result is always an empty object or array. This happens even though the data is clearly available in the Retool interface, and I can see it in the console.
Has anyone successfully accessed query or state data in a custom React component within Retool? If so, could you provide a simple code snippet showing how to correctly access that data?
I think I might be using the hooks incorrectly or missing something, but I'm not sure what. Here’s the code I’ve been working with:
import { FC } from 'react';
import { Retool } from '@tryretool/custom-component-support';
export const Test: FC = () => {
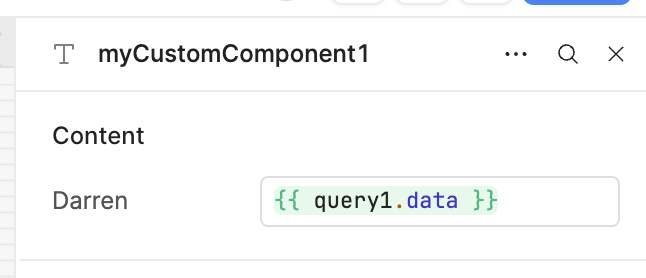
const [data] = Retool.useStateArray({name: "query1"});
console.log(data); // Always logs an empty array/object
return (
<div>
<h2>Query Data</h2>
</div>
);
};
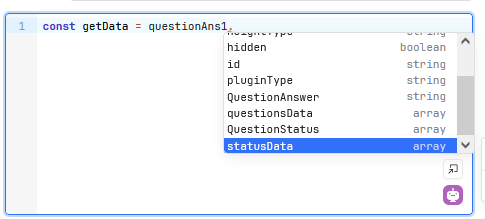
I’ve tried using query1.data instead of just query1, verified the name of the query is correct, and ensured that the data is showing up properly in the Retool interface and in the debug console. I’ve also tried using it with useEffect, but nothing seems to work – it always returns an empty object or array when I log the data.
If anyone has any insights or suggestions on how to get this working, I would really appreciate it!
Thank you in advance!