I know there was a post about textInput but I can't do it with simple text. I just want to enlarge the font without bolding it
my components is text3
I know there was a post about textInput but I can't do it with simple text. I just want to enlarge the font without bolding it
my components is text3
Hey @cinnamon9, I think you are close here but you just need to tweak a couple of things.
1) Remove the <style></style> tags.
2) Change your selector to ._retool-TextWidget2 p
Also, I will reiterate the warning from our docs on Custom CSS -
Use (Custom CSS) with caution as classes and DOM structure may change as new features are introduced. Use style editors or Themes when possible.
Hope that helps ![]()
Why are you using "TextWidget2" when cinnamon9's component was "text3"?
My component is called "text1" so I want to know where to input that into the CSS.
Hello @asud,
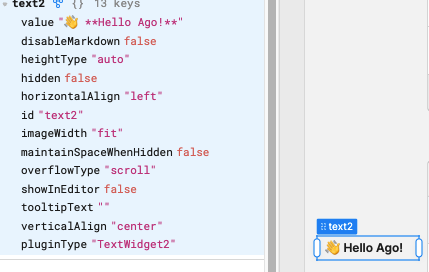
under the hood, a text component is of the pluginType TextWidget2
in your case, you can try out
_retool-text3