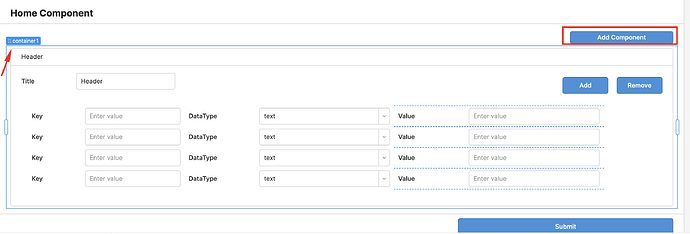
I want to make a duplicate of container1 using the add component button. please help
Hey @Pradip_Kumar_Parkar!
Could something like what's mentioned in this thread work for your use case?
Hey @Kabirdas
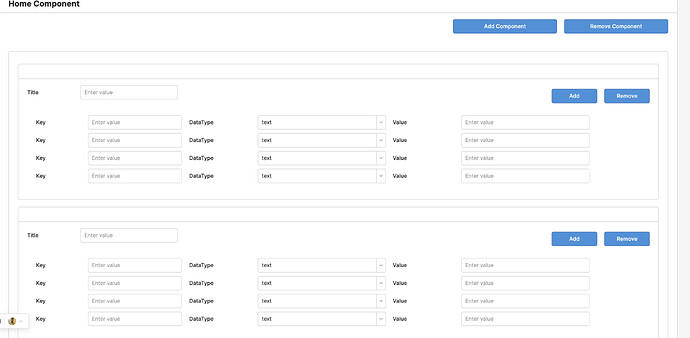
this is my targeted form
so using clicking on add component button I want to add a child list and each child has two more buttons one is added and the removes add button will add the item at the bottom of the same child list and remove the item from the bottom of the same child list.
The number of the item should be the same or different in each child list depending on the requirement. and each item has some fields so I want each field value of each item of each child list.
It seems like temporary states would be a good place to start here. This thread might actually be a more similar use case to yours an has an example you can import and play around with. Let me know if you have any questions about what's in the thread since it's a bit complex. I'm also curious to see how you've configured things so far - would you mind sharing additional screenshots, or an export of your app?
Hey @Kabirdas
component.json (34.6 KB)
find the exported JSON of this form component
Thanks for sharing that @Pradip_Kumar_Parkar!
It looks like, right now, all of the nested listviews are referencing the same value:

You'll instead want to set state1 to be somehow indexable, for instance by initiating it as an array so that you can use the index of the listview with something like state1.value[i]:

When you set the value of the state you'll then want to use setIn instead of setValue:


And then when you add a new subform you'd want to add or remove an entry to the array as well:


With all of that set up, you don't actually need a separate state for the parent listview's length! You can just reference the length of the array:

Does that work?
Hey @Kabirdas
A big thank you buddy ![]() , it's working.
, it's working.
Hey @Kabirdas
Is it possible to access the value of the input file inside the listview inside the container inside the listview.?
when I try to access the listview inside the container it shows undefined.
listview1->container1->listview2->inputfields.
Or how can I access all input field values inside the child list views?
example
1st row listivew1->container1->listview2->inputfields (for first child listview)
2st row listivew1->container1->listview2->inputfields (for second child listview)
...
...
...
@Pradip_Kumar_Parkar does it work for you to go through form.data property to access the nested data?

Based on how the app is put together it looks like you might need to parse out some of the nested values based on what's in the datatype field - let me know if that's doable!