Hello!
I need to dynamically display data using a ListView while also being able to add and delete child components.
I have a ListView component with a 'container6' element wrapping three inputs. These inputs are populated with data from a REST data source. When I click the 'add another quota' button, another container with three inputs must appear.
Is there any way to collect input values and inject them into POST BODY request dynamically as the number of objects can be unlimited as below:
"intervals": [
Thanks for sharing that @Pradip_Kumar_Parkar !
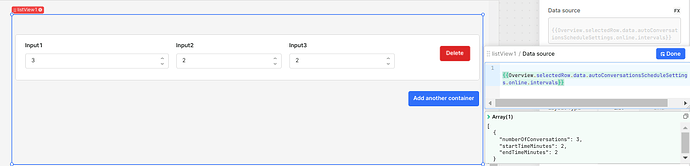
It looks like, right now, all of the nested listviews are referencing the same value:
[image]
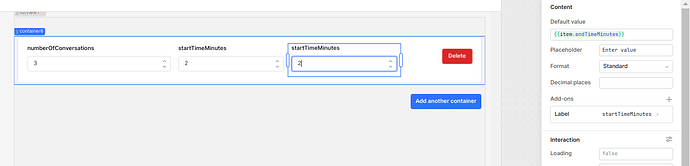
You'll instead want to set state1 to be somehow indexable, for instance by initiating it as an array so that you can use the index of the listview with something like state1.value[i]:
[image]
When you set the value of the state you'll then want to use setIn instead of setValue:
[image]
[image]
And then when you add a new subform you'd want to add or …
Hey @priyam !
We answered this in our chat today but wanted to post this here for any other interested parties:
I believe the best way to do this would be to use a listview component.
To set this up, first I would create some temporary state in the left panel by selecting "Create new"
[image]
with this state selected, in the right panel I would give it an initial value of 1
[image]
This state will keep track of how many inputs to render.
Next, I would create a button and a li…
Tess
January 27, 2024, 12:43am
2
Glad to hear it's solved! Thanks for following up and surfacing these posts for other users!
![]() This is resolved with the help of below posts. Thank you!
This is resolved with the help of below posts. Thank you!