Now that the vertical grid is much more granular (I like!) it is probably worth having a horizontal line component to help divide up parts of the app. I could sure use one right now. A vertical line would probably not be very helpful with a 12 column layout.
Hey @bradlymathews — that's a great idea! I'll relay to the team.
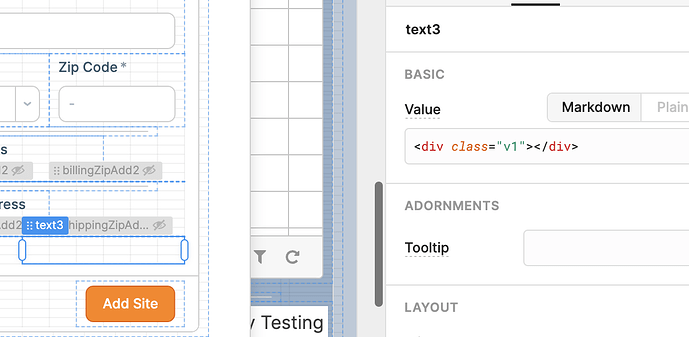
I've been using the markdown option in the text component to do this for now:
Hey @bradlymathews! We actually just added a Divider component! You can find it in the Presentation section of the components list.
Any plans to add a vertical divider???
Hi @jcook Welcome to the community!
Would the spacer component work for you? (also in the Presentation section)
Are you specifically looking for something with a vertical bar?
Yes, a vertical bar similar to the horizontal divider you guys added. It is more for visibile effects then anything else.
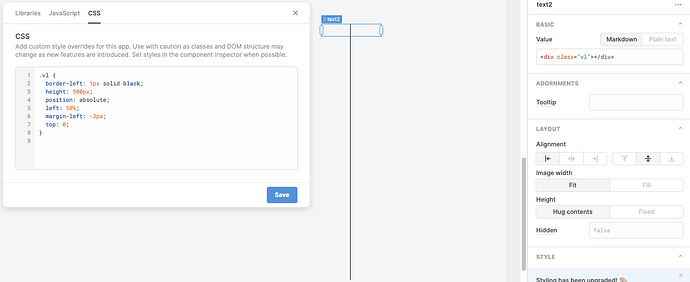
Got it! I can share that feedback with the team. For now, the closest workaround would likely be something similar to Alex's example with the text component:
.vl {
border-left: 1px solid black;
height: 500px;
position: absolute;
left: 50%;
top: 0;
}
Got it. That will have to do for the time being. Takes up a lot of space......
The space it takes up on a 12 column layout is why I didn't think a vertical line would be useful right now. I can't think of a good way around this but the devs may com up with a good idea?
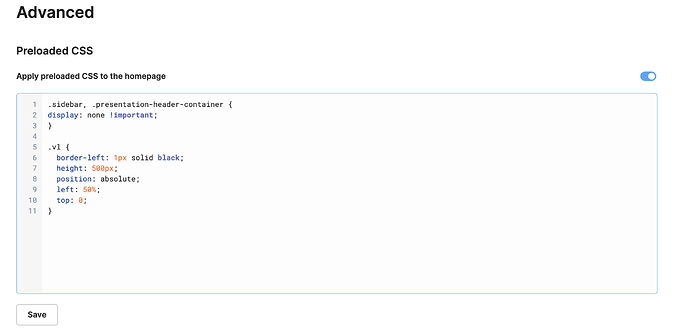
I'm trying to reproduce this in a module. Since there is no longer an option to add custom CSS to modules, I tried to add it in the Advanced Settings for the entire account and it doesn't show up for me. Is there a different methodology I should use to be able to work with CSS in modules?
Hi @bryan! Thanks for reaching out about this. Unfortunately, you're running into a bug where css doesn't work in modules. We hid the option from the module editor, since it doesn't currently work. I added this thread to the internal ticket. If we ship a fix, I'll post an update here!