Hi I've looked into a document on screens in the Mobile App. I've read that whatever screen is at the top of my left panel is the default. I've made another screen that leads into the current default screen through event handler and I want to reassign the new screen as the default screen but it doesn't allow me to click and drag the new screen on top of the existing default screen. Is there a workaround feature for this?
Hey @Velvet_Rose!
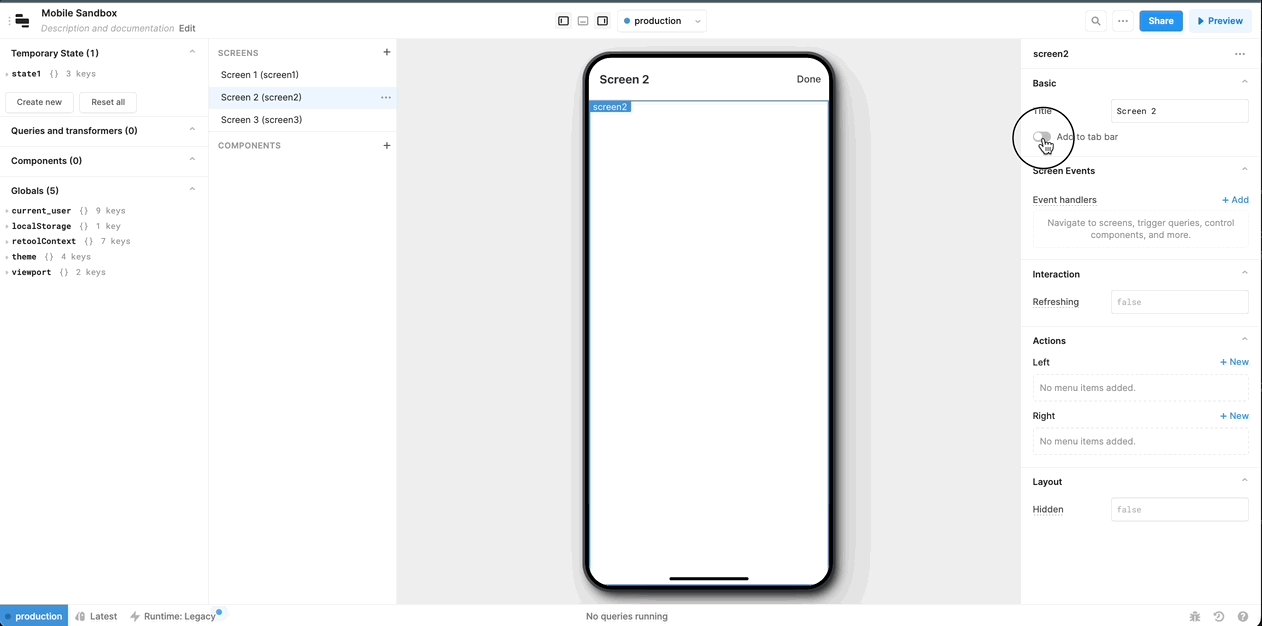
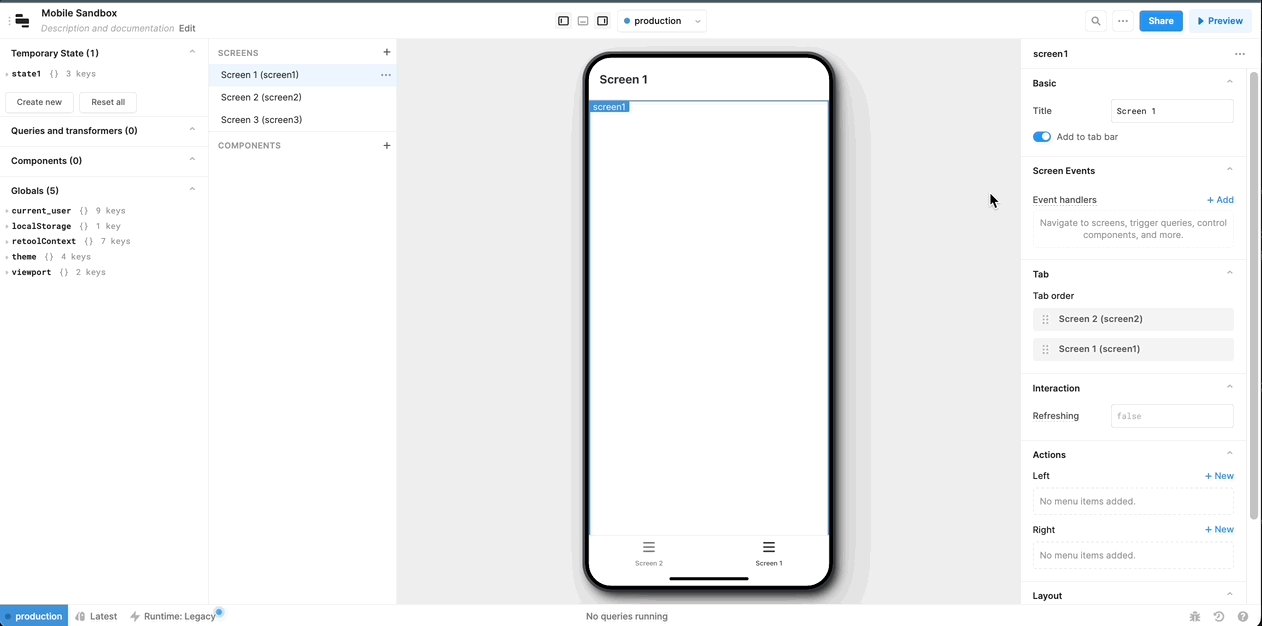
The default screen is actually based on whichever screen is first in the tab order that exists in the right-hand inspect panel. If you'd like to change which is the default just make sure it's enabled in the tab bar and move it to the top. After that, you're free to remove the other screen from the tab bar if you don't want it to be visible.

The team is working on making that menu more apparent in the editor!
This is really helpful, thanks so much! I do wish if there's a feature where we can hide that tab from the bottom of the screen once the user goes onto the next screen. Will this be in consideration?
There currently isn't a timeline for it but dynamically showing tabs is a feature request the dev team is aware of. I can let you know here if it's included!
Wouldn’t it be easier to just allow the user to define one of the screens as the landing screen? Becomes easy to define all navigation from there to other relevant screens. You will also be able to visualise a tree structure of navigation post that.