Sorry for the delay!
The issue is that we stringify the items passed into the additionalScope, and that even when you JSON.parse() on the other side (in this case within the Firebase query), the value does not get converted back into a Moment object (it's just trying to parse a string). Instead, we have to use Moment within the Firebase query again, to convert the string into an object again.
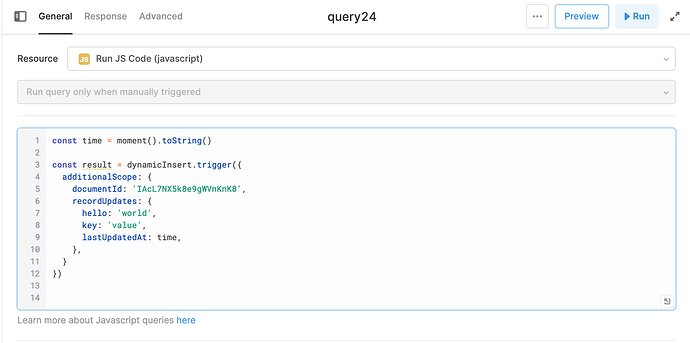
So if we have our JS query:
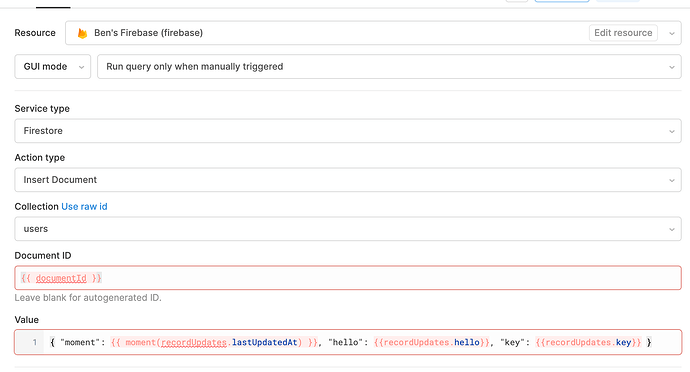
Then within our Firebase query, we parse it back to an object:
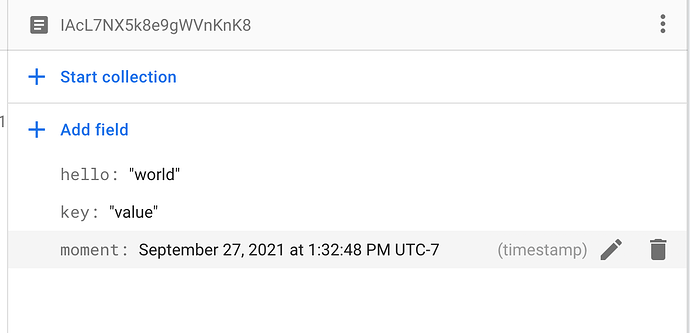
Which then gets stored in FB as a Timestamp!