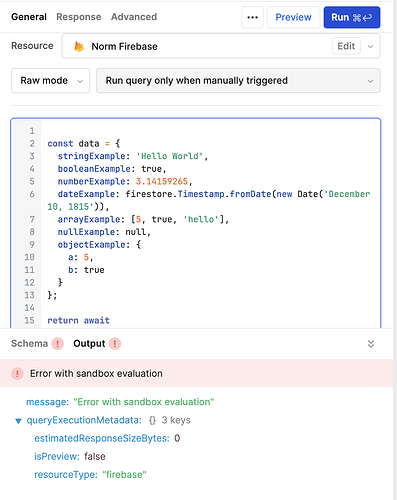
I have a query to Firestore in RAW mode, but I get “Error with sandbox evaluation”. Any ideas why? Thanks!
Hi @janni!
Were you able to successfully run the query in GUI mode? Could you also provide a screenshot of the query you're trying to run in raw mode?
Hi Eugene
Yes all queries work fine in GUI mode. I want to use RAW mode to solve the know issue with the Firestore timestamps (saved as strings). I tried different queries in RAW mode. Here an example of one run using the example.
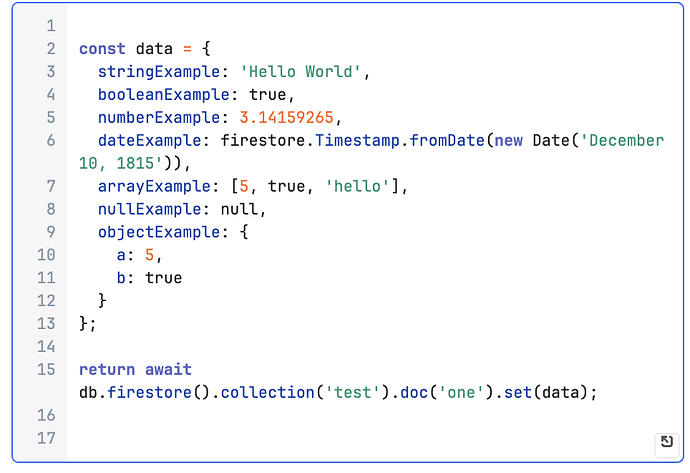
Can you send a screenshot of the full query in raw mode? It would be great to see how you're inserting the data into firebase.
If you could also send a screenshot of the functional query in GUI mode, it would be great to help reproduce the error!
Here the full RAW query which results in the error. We are on self-hosted (3.28.3). There is not a specific query in GUI mode I just want to get started using RAW mode since there is the known issue with Firstore timestamp to string conversions in GUI mode in general.
Hello @janni!
Are you hosting on cloud or on prem?
Do you have the resource configurations set up for you firestore as outlined in our docs as outlined here?
Have you tried hitting your firestore database from another source or a cURL with a JSON payload? I would recommend also testing a simpler query and GUI mode to see if those are able to run.
Will try to reproduce the bug!
Hi @Jack_T. We are hosting on prem and yes we have setup the resource correctly and have been using the firestore GUI mode successfully for a while. The firestore database works fine if we query if from other sources outside of Retool as well (Nextjs). Also tested with a variety of simple queries but no success.
@janni Thank you for the clarifying details. This is an odd bug, that's good to hear that GUI and other sources work, seems that the bug is limited to RAW queries to Firestore.
Do you get the same error message when you preview as when you run the query? Still working on setting up a Firestore instance to test this on myself. Have you tried deleting the query and trying to create a new one?
Also what version of Retool are you running on prem? Another engineer tried to reproduce this error but was not able to, which is odd.
Also since you are on prem could you check/share your container logs from your code executor? There might be a more detailed error on why the RAW query fails to run
@Jack_T Yes really odd ![]() Same error on preivew and run and tested a couple of times with new queries. Running 3.33.20. Here the logs I could extract:
Same error on preivew and run and tested a couple of times with new queries. Running 3.33.20. Here the logs I could extract:
{
"endpoint": null,
"environment": "production",
"isEditorMode": "true",
"isPreview": false,
"level": "warn",
"msg": "Error with sandbox evaluation",
"orgSid": "xxxx",
"organization": {
"id": 1,
"name": "xxxx"
},
"page": {
"embed": true,
"folderId": 1,
"name": "xxxx",
"uuid": "xxxx"
},
"pid": 84,
"queryName": "query25",
"requestId": "xxxx",
"resourceName": "xxxx",
"resourceType": "firebase",
"retoolClientVersion": "3.33.20",
"stack": "Cr: Error with sandbox evaluation\n at /retool_backend/bundle/main.js:1189:14462\n at process.processTicksAndRejections (node:internal/process/task_queues:95:5)\n at async zC2 (/retool_backend/bundle/main.js:2721:76618)\n at async /retool_backend/bundle/main.js:2721:94921",
"timestamp": "2024-04-24T12:34:53.457Z",
"type": "MicroserviceError",
"user": {
"email": "xxxx",
"sid": "xxxx"
}
}
Hey @janni!
Thanks for sending those error logs over.
I just talked to a teammate and it seems that the RAW query option for the Firestore resources has been on the back burner for some time since we recommend users use the GUI mode for queries. Also the error from our end could be a number of things and will likely take some time to troubleshoot and debug ![]()
Could you elaborate more on the Firestore timestamp issue so I can see if there might be a workaround that can find to help you. I was assuming the issue is that in the Firestore DB a timestamp for the query is saved as a string and this is an issue for trying to access the events timestamp?
I was looking around the web and found this video about converting the string timestamps to JS, hopefully it could help!
Ok thanks for your feedback @Jack_T. Good to know and please let me know as soon as this is production ready. I am referring to this issue: Firestore dates written as strings, not Timestamps, which has been covered a lot of times on the forum. Was hoping that RAW mode is the solution. In a nutshell: The date is correctly formatted for Firestore if it is not run through an additional transformer but just generated in the input field for the Firestore update query.
@janni you are welcome!
Apologies I couldn't be more helpful ![]() Will let you know when we update RAW queries for Firestore.
Will let you know when we update RAW queries for Firestore.
Thank you for sharing those docs! I now know a lot more about the string interpolation going on inside of our Firestore queries.
Did the work around posted by Ben in the forum post you liked that was tagged as a solution work for you? Where he uses Moment js a second time inside the firebase query to convert a date string back to a date object?
I would guess that any values coming from an input field would be stringified by default as described in the post.
Yes this approach theoretically works but the issue is that I have quite a large/complex object and then I would have to duplicate the whole structure once in the original transformer and again the the query. Is there maybe a way to use the spread operator (...) to just update the timestamps with moment() in the query without having to repeat all fields?
@janni Yes you are right that would be tricky to implement with a large/complex object.
You could give it a shot with the spread operator, as it looked like Ben's solution in the forum was able to get around the stringification as we passed the query through our resource/DB connector to firebase.
Let me know if that works as putting a screenshot of how/where you were able to use spread to replicate Ben's solution would be very useful for other users!