Hello!
Is there a plausible solution for writing timestamps into firestore and not strings?
I have a rather simple scenario that is not working.
I have an array with Dates and I want to write them back to firestore. I have tried 3 different approaches:
1:

Result:

2:

Result:
(...)
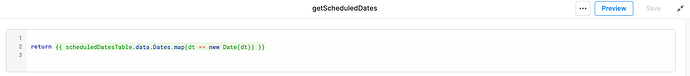
3:

Result:

The strange part is that if I do this:

it works as I wanted: (although I lost all my data...)

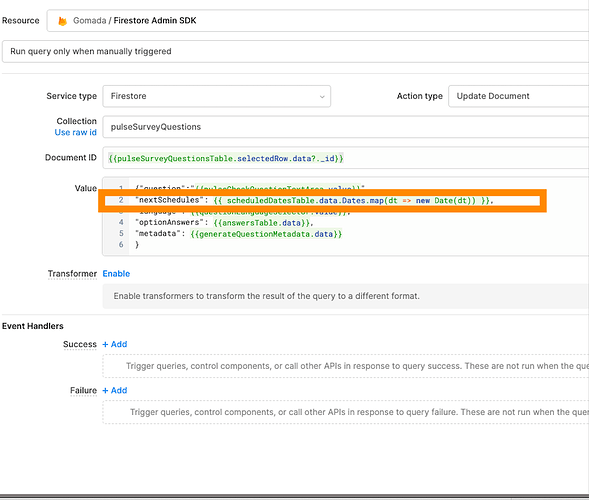
As you can see I am doing this in the resource that updates firestore:
Any ideas for this?
Thank you!
1 Like
Hello! Happy to help.
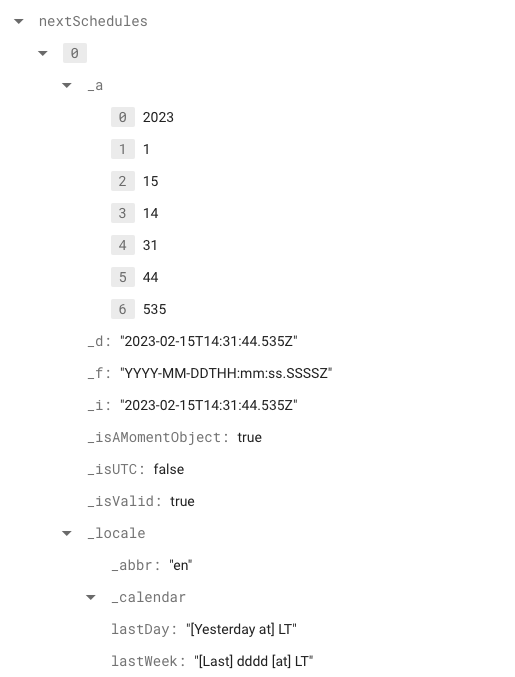
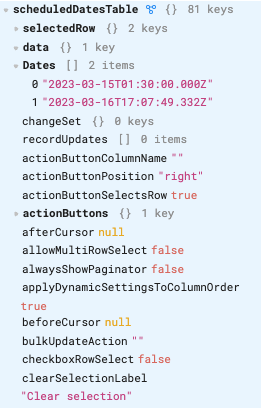
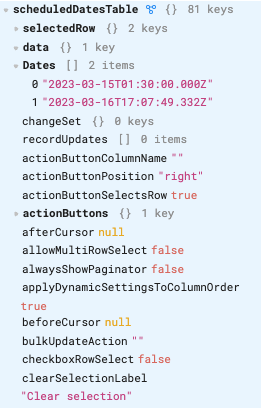
What does scheduledDatesTable.data.Dates evaluate to? A screenshot of this expanded in the State tab of your panel would be great 
Hey @victoria thanks in advance for the help!
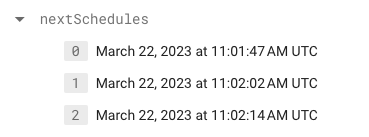
Ofc, here it is:

Thank you for sending that! You should definitely be able to store the data values as timestamps in Firebase by sending them as either Date() or Moment() objects.
There's a thread discussing this on our Community Forum as well that I believe you came from actually.
What you're doing looks correct and should work 

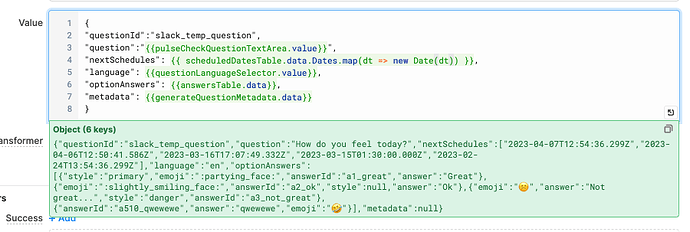
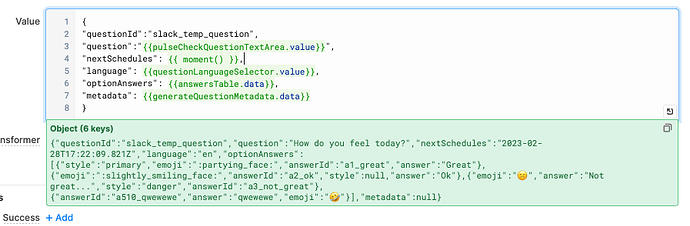
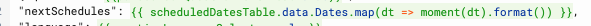
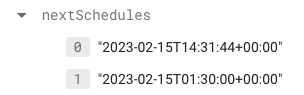
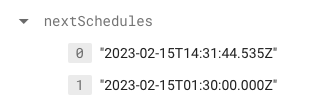
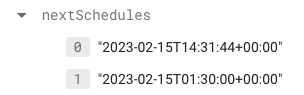
Out of curiosity, if you click anywhere in you Value box, what does the green preview show nextSchedules as? Is it an array of strings or date objects? I want to double check if the string to date conversion is successful at this step.

Thank you for the answer @victoria!
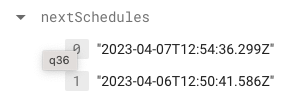
So here it is:
It's similar if I directly use moment():
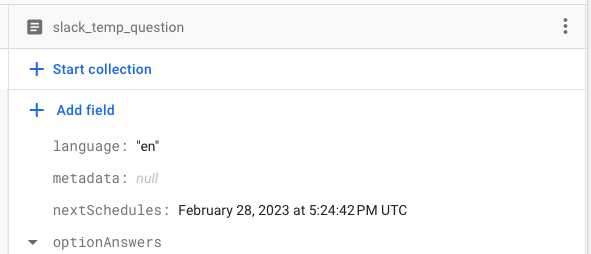
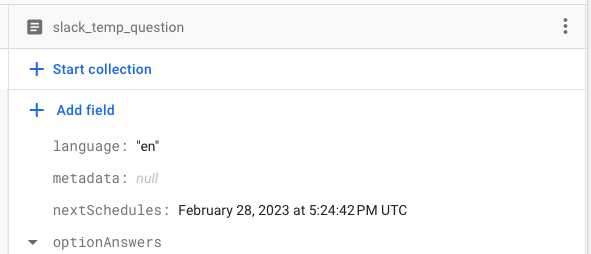
But then on the DB, the second option is stored correctly:

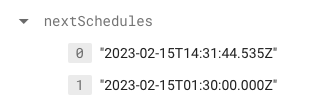
While the first one, is not:

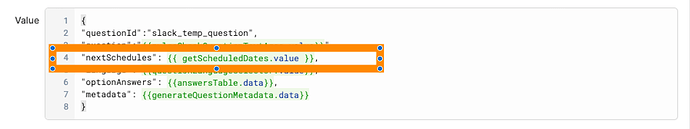
Hmm what if you tried putting the date logic in a separate transformer, and then referencing the transformer.value in your query?
Like my previous screenshot!
I also wonder if moment is behaving different than Date. If you try passing in just {{ new Date() }}, does it work? Or what if you try moment(dt) instead of new Date(dt)?
Hey @victoria!
So I have tried the suggested transformer approach but the result was the same:
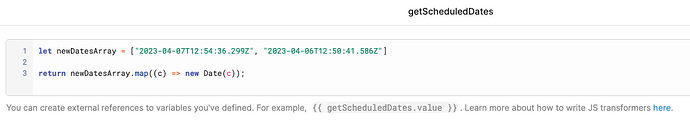
The transformer:
The result is the same: strings.
I even tried with exactly your example and it does not work:
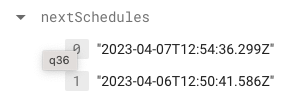
Result:

Is this working for you?
The second suggestion you have mentioned (using moment() instead of new Date() ) has been described in my first post and as you can see there the result is the same. I have also tried moment().toDate() and again, the same result.
Maybe this is a bug on your side regarding arrays?
Still no news around this subject @victoria ?
I am getting a lot of pressure about this since our app is not entering production due to this issue.
Thank you.
I believe we need to wait on eng for a bug fix here, unfortunately. I double checked with them on the ticket to see if we can get an ETA—I'll keep this thread updated!
As a quick note, it looks like, in the firebase docs, they use a custom Timestamp class from firebase/firestore to serialize/deserialize dates. But it also looks like it's just a standard timestamp/seconds from the epoch.
moment().valueOf()
appears to generate seconds from epoch! Does that give a different result for you?
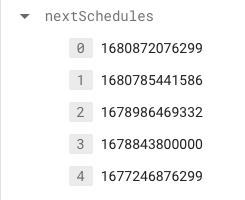
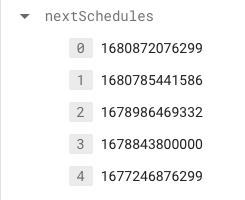
With valueof() I get this:

Okay cool, looks like we’re getting epoch seconds! Your DB wants a timestamp though right? Trying to think of a way to get this to work  Will ask my team to see if they know how to hack this!
Will ask my team to see if they know how to hack this!
Yes, firestore needs a timestamp and retool is sending strings.
From my side, the only workaround is to create a firestore function that updates theses values when they are written here, but this has severeal problems. Starting by the fact that starts to make Retool loose it's purpose, but also I can incur in various syncing issues.
Hopefully there is a work around from retool side.
Thanks for asking them.
Thank you for all your patience here!
It looks like you should be able to use Firebase raw mode (in beta) as a workaround. You can write js code directly against your database. Let me know if you'd like me to enable this beta query type to enable you to write raw Firebase queries! https://docs.retool.com/docs/firebase-raw-queries-beta
Just to confirm, is your Firestore database able to store array of date. In the screenshot above, we’ve tried dateArray column but the date is serialized into string by firestore itself.
Hey @victoria !
Thanks for the update. Yes, please enable that beta feature in our account.
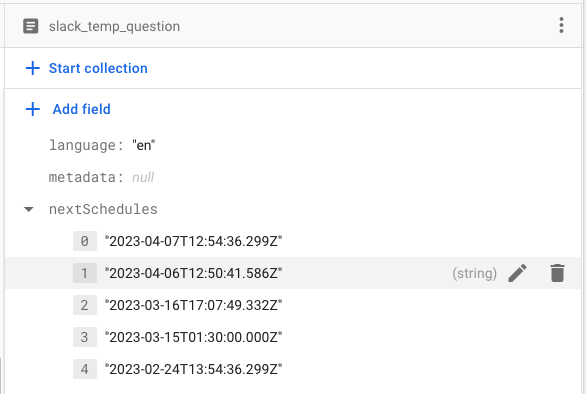
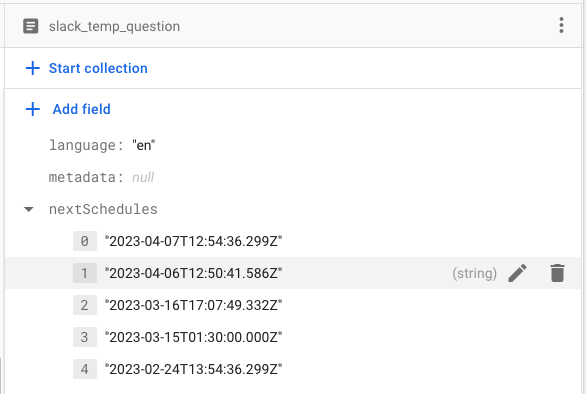
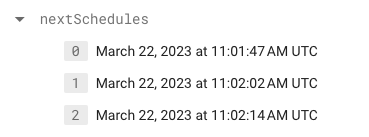
I can confirm that firestore accepts an array of timestamps, as you can see here:

Awesome!  Hopefully this raw query type works for you. I just enabled it for your org, let me know how it goes
Hopefully this raw query type works for you. I just enabled it for your org, let me know how it goes 
Hey!
I have this feature now enabled in my app, but unfortunately it's not working.
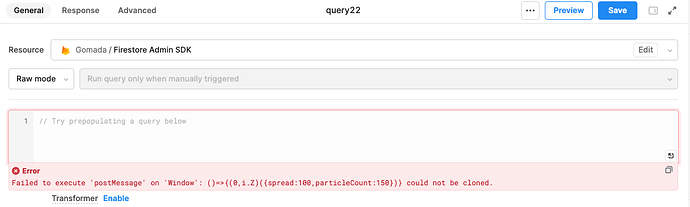
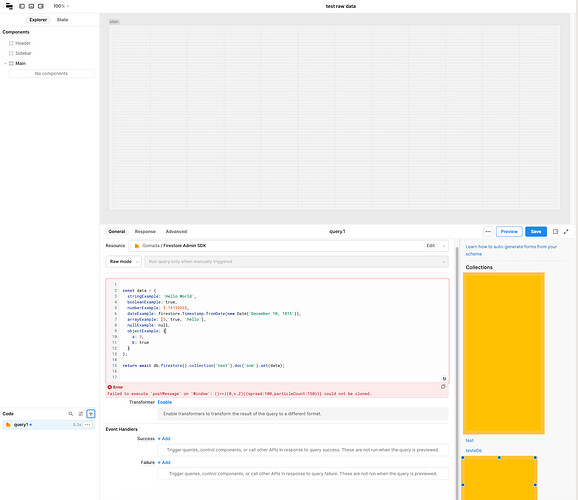
When I create a new query it says this:
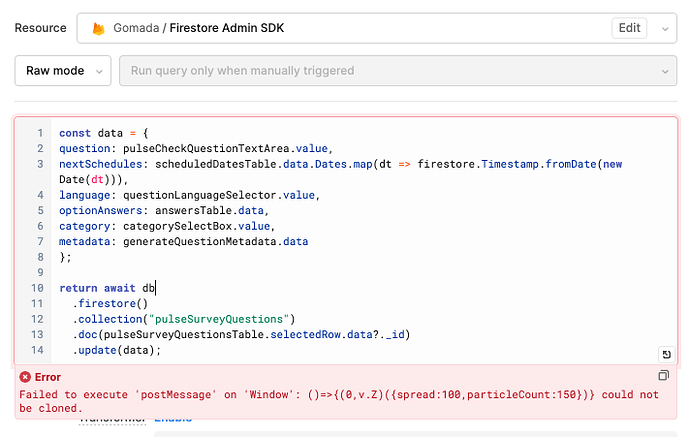
When I add the code for my update it says this:
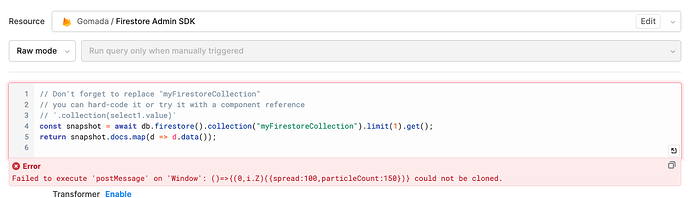
And then I created a new app and tried to use one of the examples from this link:

And the result is the same:
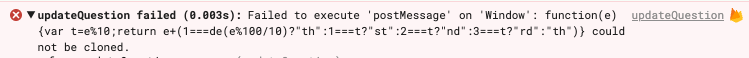
When I tried to run any of them it results in an error:
updateQuestion failed (0.003s):Failed to execute 'postMessage' on 'Window': function(e){var t=e%10;return e+(1===de(e%100/10)?"th":1===t?"st":2===t?"nd":3===t?"rd":"th")} could not be cloned.
Can you please help me here?
The generic working for me 

Does it work if you change "myFirestoreCollection" to the name of your actual collection (e.g. "stuff" in my example)?
For the error message, I've seen that with wonky date things but not sure why you're seeing that with a generic query.
I also tested to make sure that new Date() should work generally, and it does!

Hey @victoria
No it does not work if I change for an actual collection.
The error is ALWAYS there if I change to raw mode no matter what I do.
Maybe this feature is dependent on another one?
Thanks for the help.
A new app, with a new query in a valid collection:
![]()

![]()
![]()

![]()
![]()