I'm creating a mobile app. Unlike the image upload component, when I attempt to clear out the value of the file upload component on an event, the files attribute of the component continues to maintain the list of selected files even though the actual value has been cleared. I have not found a way to clear out the list of files without restarting the app. The image upload component does not exhibit this behavior.
Hey @neilbalthaser
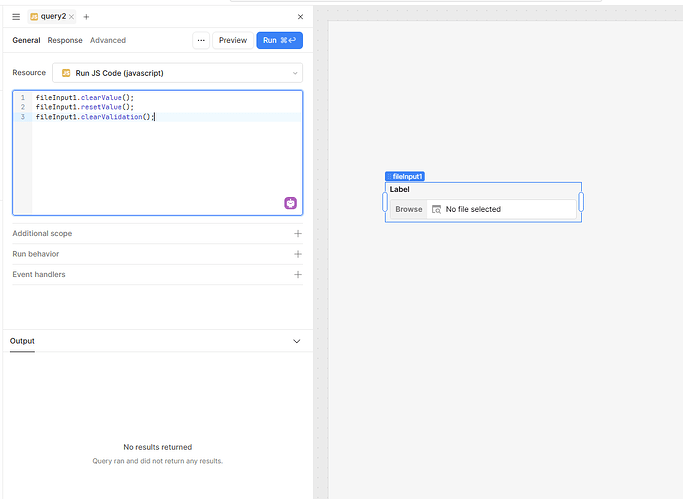
You can run a JavaScript query using an event handler, such as after a data query is submitted. For example, in the "onSuccess" handler of your query, you can run the following code to clear and reset the file input:
fileInput1.clearValue();
fileInput1.resetValue();
fileInput1.clearValidation();
This ensures the file input is properly cleared and ready for the next use.
I'm building a mobile app and this doesn't appear to be working. Perhaps it is working on pwa's but I cannot seem to get it to work on mobile apps. I am using JS just as you show.
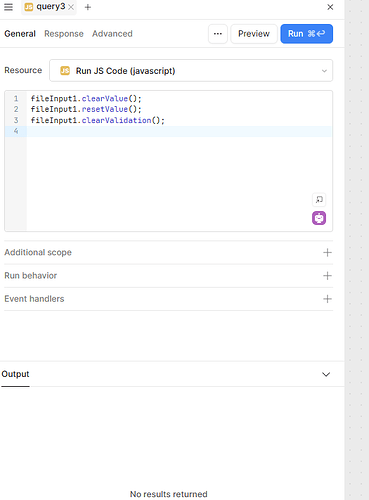
It's working perfectly on the mobile app as well. Just make sure that you're triggering the JavaScript code at the appropriate event (such as onSuccess) wherever you're using it.
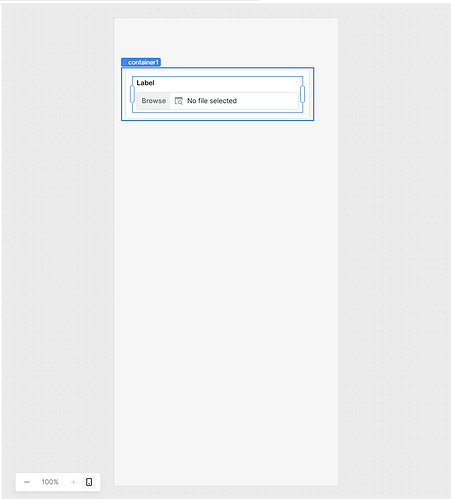
Mobile View:
Everything appears to be functioning as expected.
Hi @neilbalthaser,
Apologies for the issue. I just tested that component out on mobile and can confirm that the fileInput.file object is not being cleared when the .value attribute is being cleared.
It seems there is no method to programmatically clear this .file attribute currently. I was able to clear .file by clicking on the X symbol that appears on the component to the right of the file name.
I can file a feature request to be able to programmatically have the same clearing that the X button does, will keep you posted on any progress that I hear.
Thank you!