-
Goal: To give the user the ability to tell if the row is expandable or not depending on a subtable records. Also if possible, to sync the horizontal scrolling between the nested tables.
-
Steps: I have added a subtable as a component for the expandable rows. I have also managed to hide the subtable when there are no records. The only issue remains is to hide the expand arrow for these specific rows.
-
Details: The components are simply 2 nested tables. One as a main table and another as a subtable for the expandable rows.
-
Screenshots:
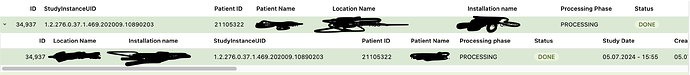
This shows a row that can be expanded. Also the unsynchronized horizontal scrolling between the nested tables.
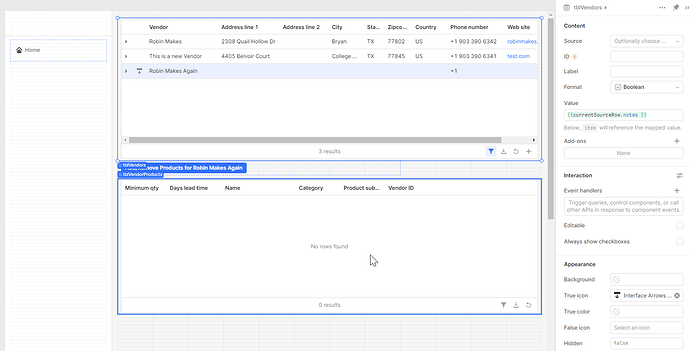
This shows a row with a hidden subtable (Because it has no records).
3 Likes
Hi @AbdullahSoufan, we found an internal FR after Office Hours and we added your +1 to it. I'm sorry that it took me a couple of weeks to provide the update here.
We'll leave this open to collect +1s.
It was great meeting you during OH and welcome to the forum! ![]()
2 Likes
+1 I would like this feature
My work around for now is to add a boolean column with no label and make it my first column then change the true icon to a download icon and the value to currentRow.columnWithExpandData so if it is empty the boolean value will be false, then resize this column as narrow as I can get it
2 Likes