
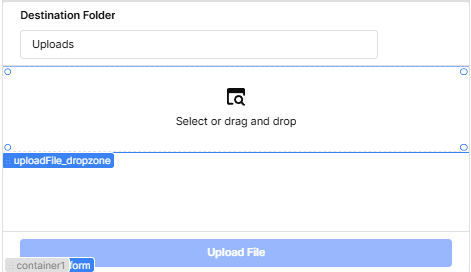
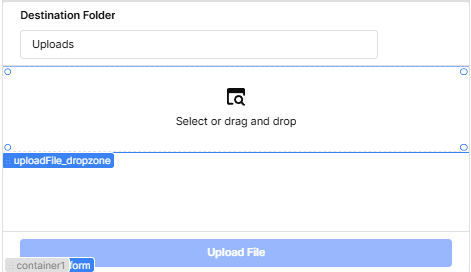
anytime I have a File Dropzone component in a container with 'Expand content to fit' the Dropzone doesn't resize the height but the container is sized as if it did resize the dropzone.... It's like the container thinks the dropzone is larger than it actually is resulting in a lot of unused white space
Hi @bobthebear,
Can you send more details about how your container and file dropzone are configured?
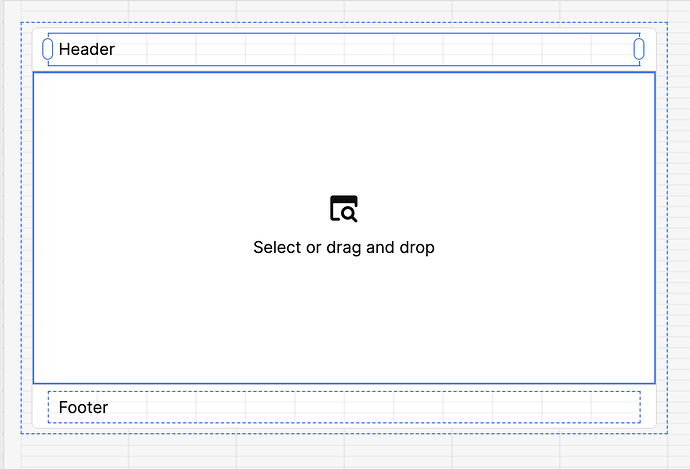
With all of the default settings except with Expand content to fit enabled in the container, I'm seeing the dropzone taking up the full height:
ohhhhhhhhh I see what happened, my component tree got messed up while I was moving stuff around.
what I actually had:
Container
-Header
Tabs
-Body
Form
-Header
-Body
File Dropzone
-Footer
-Footer
Button
the container would resize the form, but not it's children