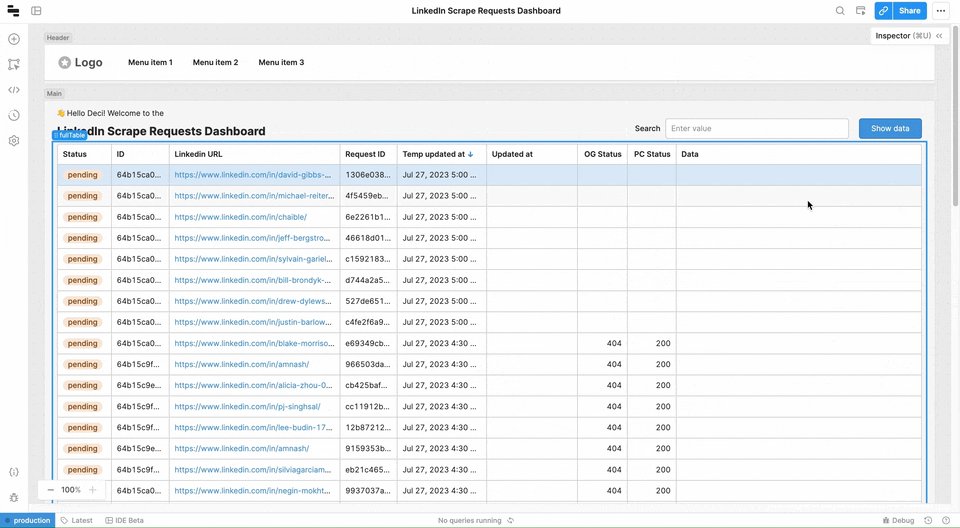
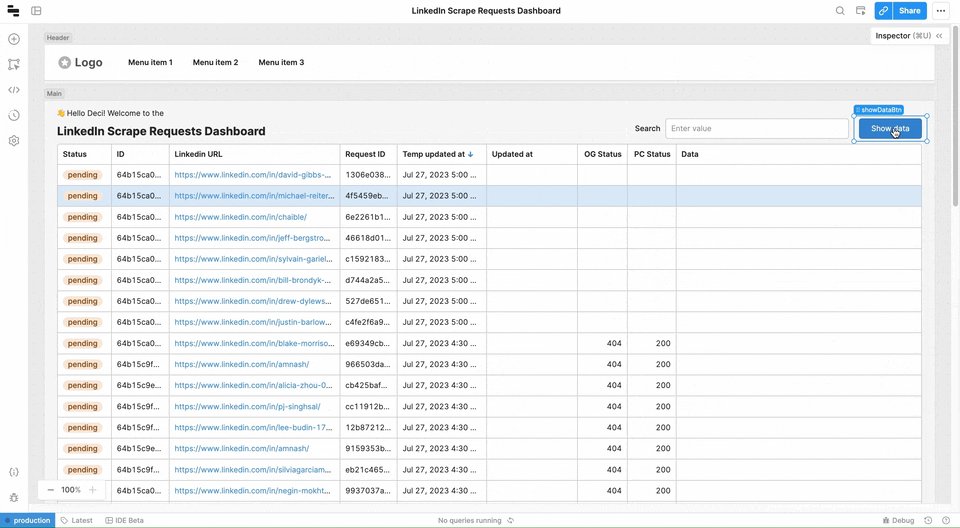
I have been following this tutorial to implement a collapsible side container, but it seems that the event handlers now don't work like they did before. In order to ensure that the data matches in between the mainTable and the filterTable, this person used event handlers to change the selected row, sort, and current page of the other table whenever the current table was changed.
I tried to implement this, however, it appears that, while at the time of this tutorial it was possible for event handlers to change hidden components, now event handlers cannot affect hidden components. Is this a bug? If not, is there a workaround?
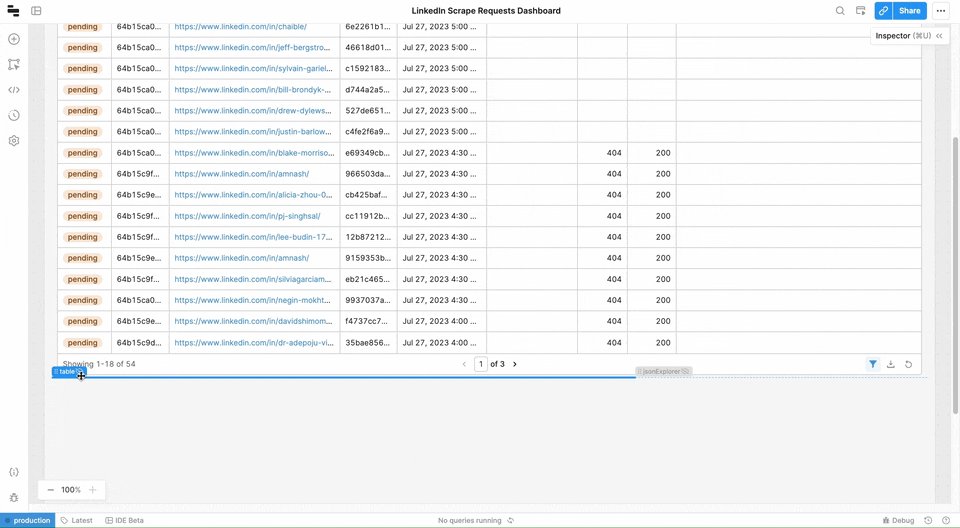
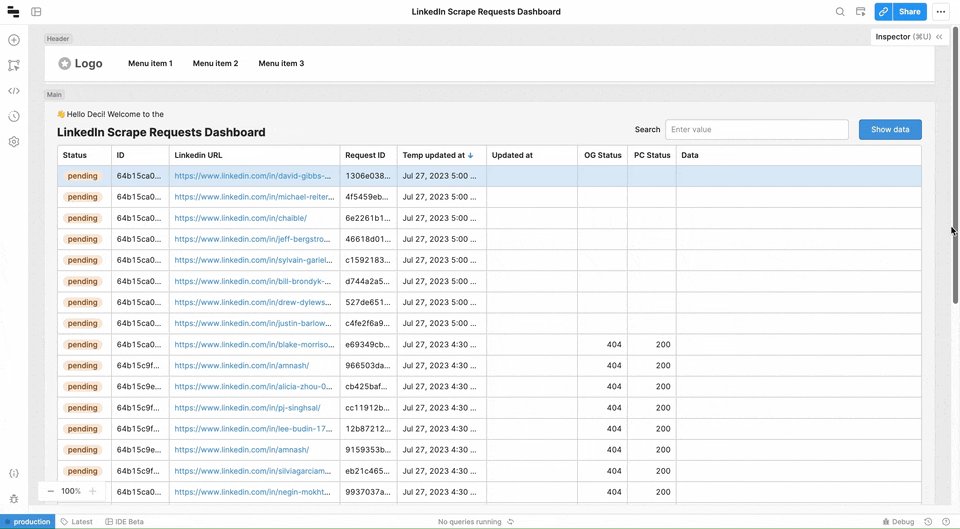
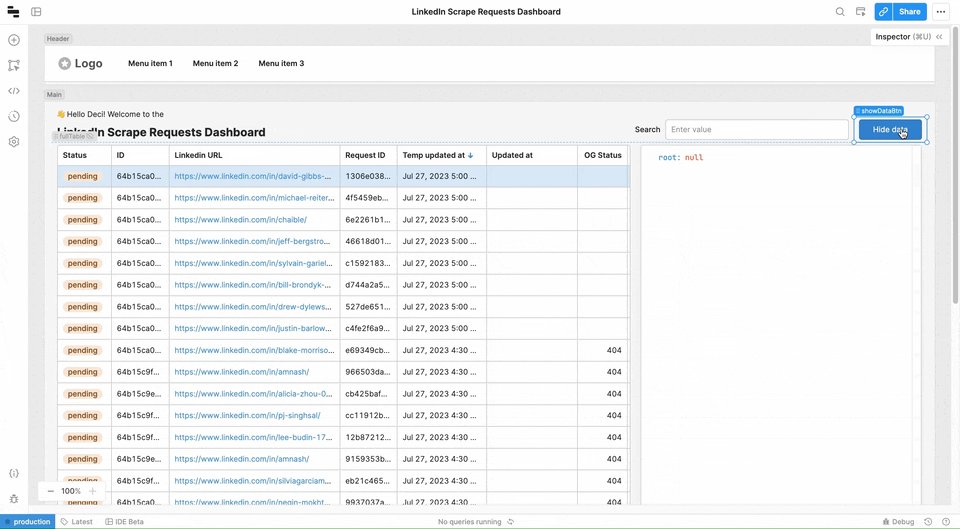
Event handler fails when component is hidden at event time:

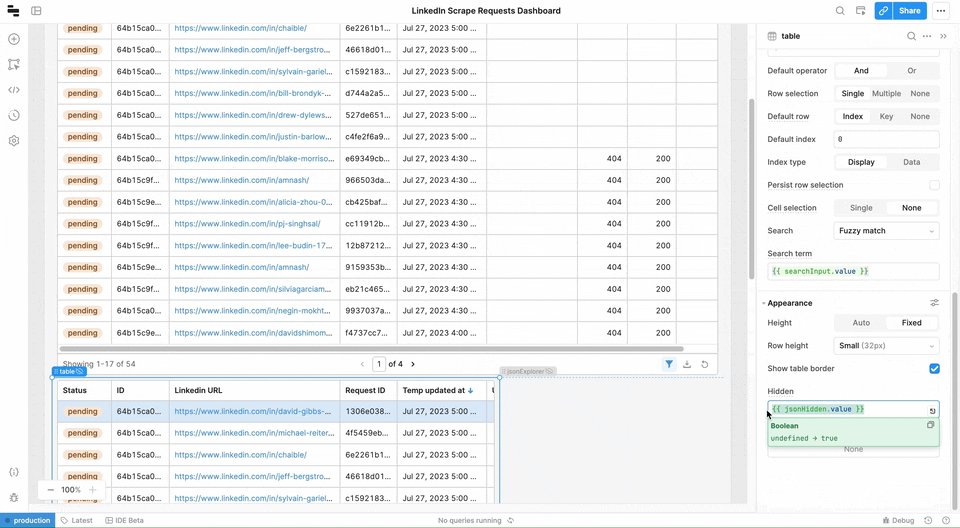
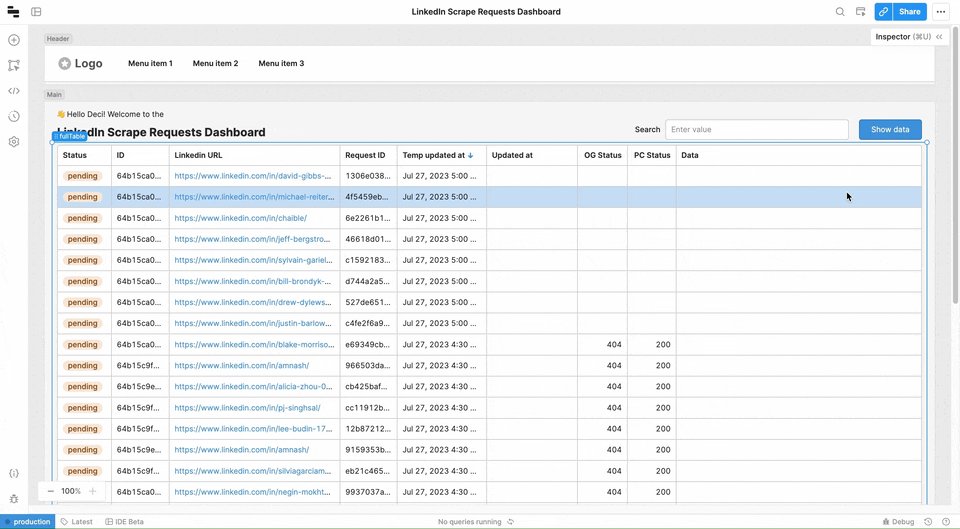
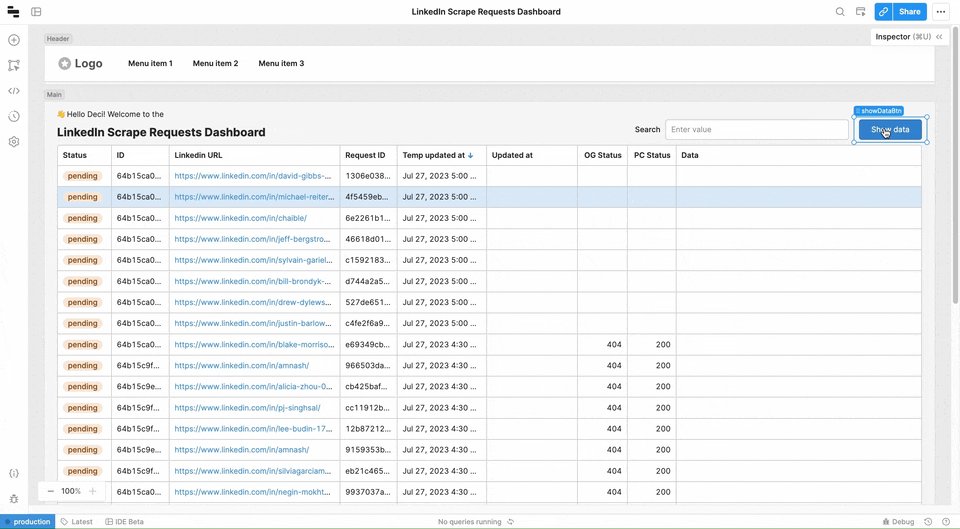
Event handler succeeds when component is not hidden at event time: