Really struggling with this. I have a button that has the following code on a click handler:
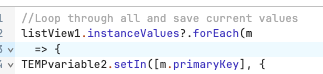
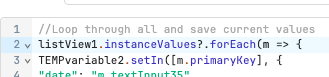
//Loop through all and save current values
listView11.instanceValues.forEach(m
=> {
paymentMilestones.setIn([m.primaryKey], {
"date": m.textInput35,
"amount": m.textInput36,
"milestone": m.textInput34
});
});
let currentPaymentMilestones = paymentMilestones.value;
currentPaymentMilestones.push({
"date":"",
"milestone":"",
"amount":""
});
paymentMilestones.setValue(currentPaymentMilestones);
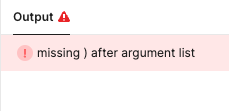
No errors on the javascript at all in the window, but when I click the button, I get the following:
Error:missing ) after argument list
button17
in run script(button17)
in button17 click event handler(button17)
from user interaction
No red lines or errors when writing the javascript code, and when hovering over all the variables, the correct values appear. Is it an issue with the forEach() ? It works when I take the forEach out.
UPDATE:
I've removed the forEach() and replaced it with:
for(let m = 0; m < listView11.instanceValues.length; m++) {
paymentMilestones.setIn([m], {
"date": listView11.instanceValues[m].textInput35,
"amount": listView11.instanceValues[m].textInput36,
"milestone": listView11.instanceValues[m].textInput34
});
}
and it now works. How stange.