Hello All,
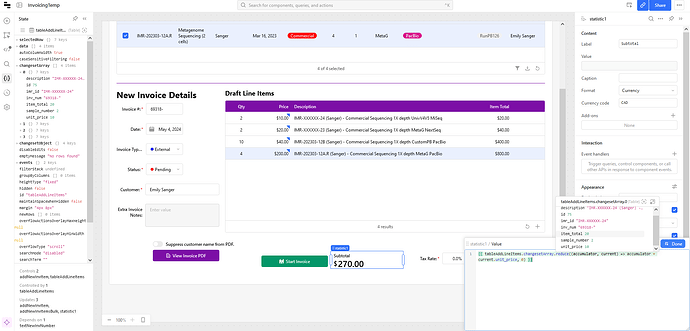
We've been working on our academic sequencing core internal apps for a while now and this is my first post. Running into a simple (I think) problem when building our internal invoicing app. We have a simple table (tableAddLineItems) with invoiced line items, containing sample#s and unit pricing, with a custom column at the end that calculates the total price (item_total). I was originally having problems getting that last column to update in real-time when you made changes to the other cells, but through other forum posts I got access to the changesetArray working with the following:
item_total value =
{{ _.find(tableAddLineItems.changesetArray, {id:currentSourceRow.id})?.sample_number *
_.find(tableAddLineItems.changesetArray, {id:currentSourceRow.id})?.unit_price }}
...so all good there. Now, when I make a change to either quantities or unit pricing, the last cell updates with the correct number.
Now the problem: I have a read-only number input component (need to tweak to work - I like the look of it over the stats component, but just need for display) I'm eventually going to use to show the sum of all those line items (subtotal), however right now I'm just using a stat component to test it out and the following code doesn't seem to be working:
subtotal value =
{{._sum(tableAddLineItems.changesetArray[i].item_total)}}
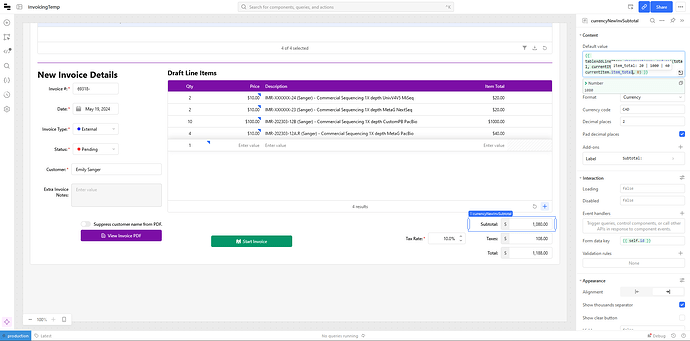
...even though similar wording/structure works for summing other Retool components elements (not "changesetArray.things", but other "element.things" when you just directly suffix the column of interest and it uses all of them). It does work correctly if I just display one of the items in the array, such as:
subtotal value =
{{tableAddLineItems.changesetArray['0'].item_total}}
...
{{tableAddLineItems.changesetArray['2'].item_total}}
...etc.
...so the data is already accessible/in the right format for the component to use and display, but it just will not work when I try to say "all of the item_total items" in the array.
I know this is probably something very simple in the JS syntax about calling "all the items in array" (I tried [i], ['i'], [_], ['']), but my searching the forum and online doesn't seem to have a simple explanation of this, mostly also because changesetArray doesn't seem to be a general JS function, but something specific to Retool. There are no specific Retool Docs either that seem to go into detail on all the use cases/syntax of changesetArray, just a small intro and a couple of highlights. Thanks for the help everyone!