My app displays a table of students. When the user clicks on a row, it opens a drawer frame with more details about that student. It used to open and display smoothly, as expected. Yet, sometime in the past several weeks it started behaving differently, and I have no idea why. Now, when you click on the row, the drawer frame opens as expected with the content where it should be, but then the content jumps to the middle of the drawer frame and then back to the top. It makes for a very jarring user experience.
I've tried to research the Retool docs and forum for a solution, but can't find one anywhere. I do have a custom width for the drawer frame and thought that might be the cause, but I tested it without and the problem persists. I tried adding the following to the custom CSS to see if I could force the content to stay at the top, with no success:
[data-testid*="RetoolGrid:groupStudentInfoDrawer"],
[id*="RetoolGrid:groupStudentInfoDrawer"] {
position: absolute !important;
top: 0 !important;
height: 100% !important
}
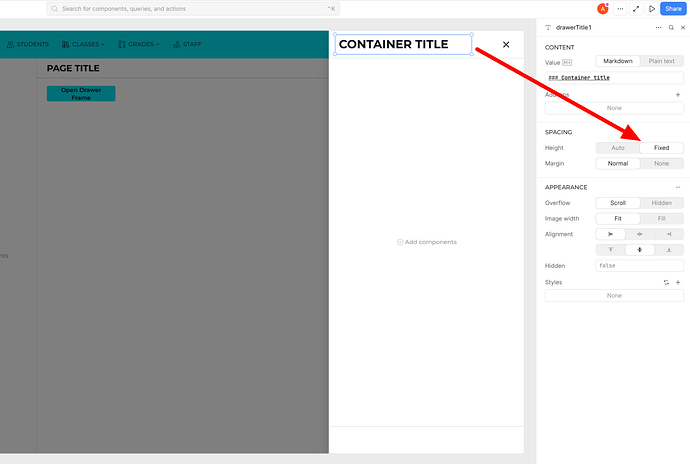
I also tried setting the height to a specific height and the problem still persisted.
Here's a video demonstrating the issue: Drawer frame with jumping content
Has anyone else encountered this issue and found a solution?