Hey!
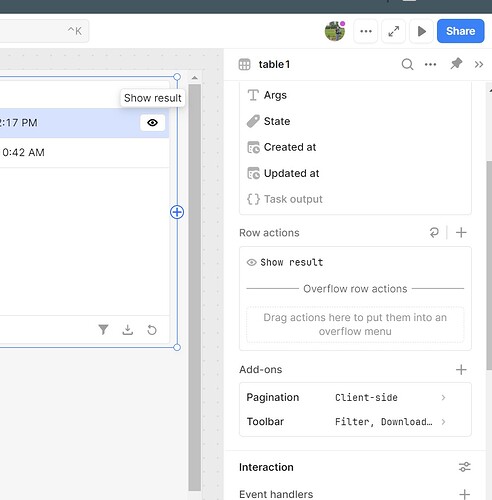
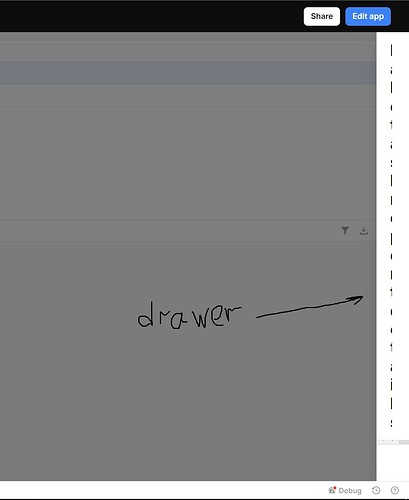
I have some simple applications in which I use a table of data. I use a drawer component to display the data in more detail in this table. I have added a Show Result action to call the drawer component. In developer (editor) mode everything works fine. But when I switch to apps mode the drawer component doesn't side out, it appears but only a small part of it.
What am I doing wrong?
Hi Dmitriy,
That is indeed strange. What components do you have inside the frame? could you send a screenshot of how it looks during edit mode?
If you could send a picture of your frame settings that would be helpful to troubleshoot as well.
Hi @Dmitriy_Tulchinskiy - in the words of @MiguelOrtiz, that is indeed strange behavior! I also agree that it would be beneficial to see the specifics of your row action event handler and the details of your drawer frame as seen in the inspect tab.
I do have a couple thoughts, though, that could be useful. First, it looks like there is an error in your console when viewing the app as a user. You can click on "Debug" in the bottom right to see the exact error message. It may be unrelated but is worth checking out!
Second, have you added any custom CSS to your app or adjusted the max width of the canvas? Either could result in unforeseen behavior like this.
With a little more information I'm confident we can either figure out the issue!
Hi. Sorry for the long reply. The problem is in the customization of the drawer component. I set the width value in percentage, that's why I got this behavior. I had it set to 50%. After I changed the value from the suggested list, everything started opening fine in user mode.
Thank you!
Good catch @Dmitriy_Tulchinskiy! I will go ahead and file a bug report for the inconsistent behavior between "Edit" and "User" views. Thanks!