The data for the column in question is seen on the retool table. But when downloaded as csv, this column has empty data for all rows
Hey @Balaganesh! What column type is the missing column? And as a quick sanity check, does adding {{self}} in the mapper for this column resolve the issue?
Hey @victoria , tried adding {{self}} and it works now. Thanks a bunch!!
Awesome! Either way, we should fix this bug going forward, but glad you're unblocked in the meantime ![]()
Hi @victoria I'm running into the same issue.... I have a table and the columns all display data, but when I select "Download data as csv" the file is missing the values in many of the columns. I did add {{self}} in the mapper for all of the columns. Any ideas?
Hey @StaceyG! ![]()
Hmm, this is likely a very hard to track down bug on our end. Mind if I hop into your org to take a look/try a few things? If so, if you could DM me your subdomain, that would be great.
That would be great! I'll send you my domain.
Thank you for sending that over! I have two solutions for you (it seems like downloading a table that has dynamically shown columns isn't working as we would hope). I tested both in a copy of your app (will DM the link to you) and both downloaded the CSV as expected! ![]()
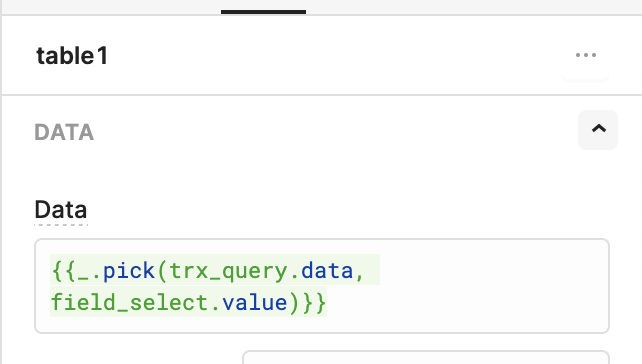
- Instead of using the dynamically shown columns, I have a simpler solution for you! I created a new table (to make sure we didn't have any lingering settings) and set the data property to
{{_.pick(main_table_query.data, multiselect.value)}}
This uses the Lodash (a library with super useful array and object methods that we import to Retool by default) method _.pick, which allows you to pass in an object (our table data object) and an array of keys you want to keep (our multiselect value). This returns an object with only the specified keys ![]()
Now, when you download from the download button on the table, it works! Since there are no funky dynamic column settings.

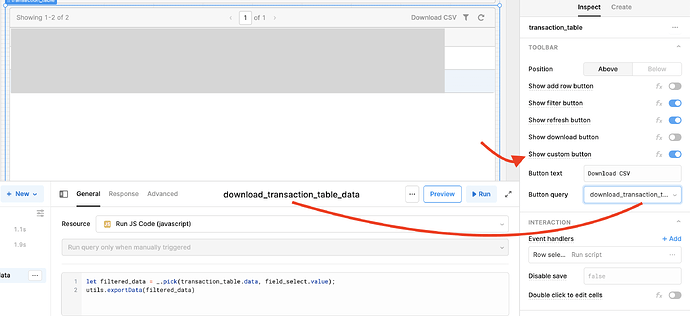
- Using your original table (dynamic columns and all), I added a custom button to run a JS query. This JS query runs the Retool function
utils.exportData()to export data as CSV. Here's the code for the JS query:
let filtered_data = _.pick(main_table_query.data, multiselect.value); utils.exportData(filtered_data)
Let me know if you have any thoughts or questions!
@victoria that worked beautifully! I went with option 2 because it seemed the quickest to implement, but I will play around with option 1 for future reference. You are brilliant! Thank you so much for your help!
Wonderful! Very glad to hear it. Write back in anytime we can help ![]()
Update! This missing data issue should now be fixed ![]() Check out this post for more details:
Check out this post for more details: