-
Goal: I'm trying to make the page have just one scrollbar where the lowest scroll point is the true bottom of the page, not a bunch of empty space.
-
Steps: I have tried to reduce the extra space that seems to be on the page by putting a component at the bottom and moving it up, to no avail.
-
Details: I am on self hosted version 3.75.5-stable. The issue is that there seems to be two scroll bars on the page, an inner one and an outer one. The inner one is the "true" one in that it correctly scrolls to the bottom of the page. The outer one scrolls way below the bottom of the page to show a bunch of empty space. I'm trying to get rid of this empty space, which I also see in the edit mode, but I can't figure out how.
-
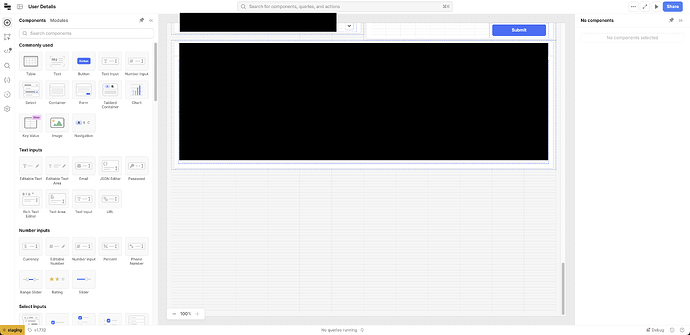
Screenshots:
In edit mode:
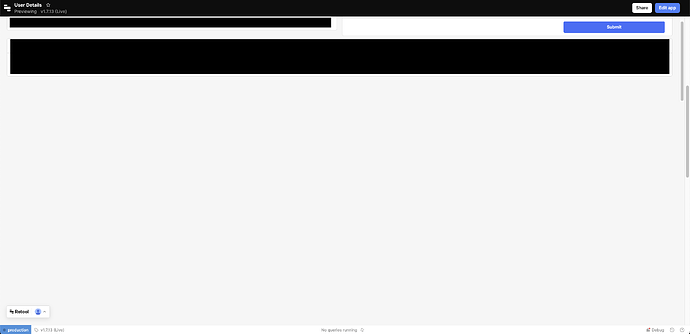
In live mode:
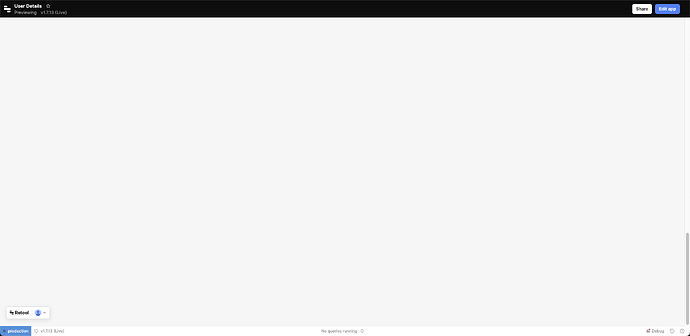
In live mode scrolled down: