How can I disable one or more checkbox elements as part of a CheckboxGroup component? I have a concrete list I want to show, but some values should be not selectable based on our business logic.
Hey @bstone – this isn’t available yet but we’re working on it. Will post again here to let you know when we ship it!
can you hide some of the options as a temporary solution?
1 Like
For now, we are showing the “disabled” elements in a separate area so the user knows they were excluded. Since there is no way to identify the checkboxes that need different styling (i.e. custom class, etc.), there is no way to “hide” or style them uniquely.
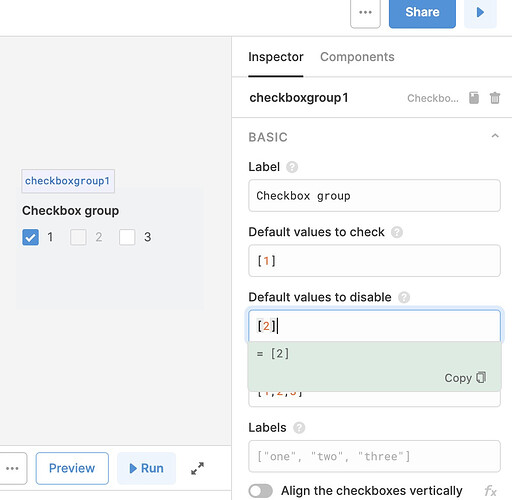
Hey @bstone -- the Default values to disable for the checkbox group component is live in the latest version!
1 Like