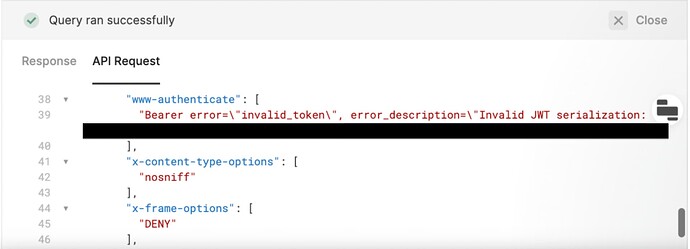
Custom auth is tricky. Very tricky. One of the common problems we see often happens when you assign auth tokens to variables, but use a different variable name (or don't use the assigned auth token at all) in the auth process later on. Doing this may result in a "Malformed Token Error". If checking the API Request tab for the query, you may see "Bearer error = invalid token".
Troubleshooting steps
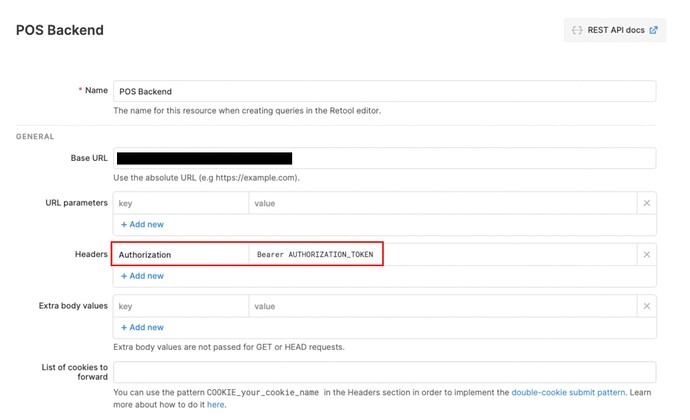
- Check the resource "Headers" section for the token's variable name (e.g.
AUTHORIZATION_TOKEN)
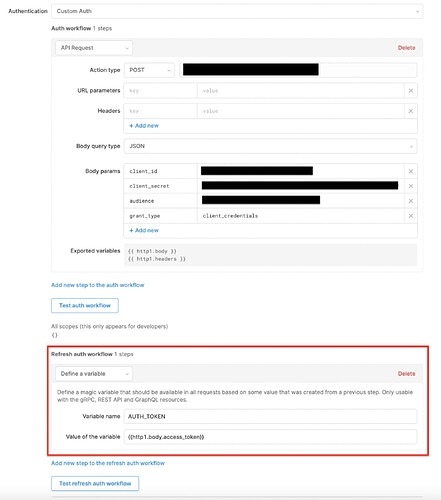
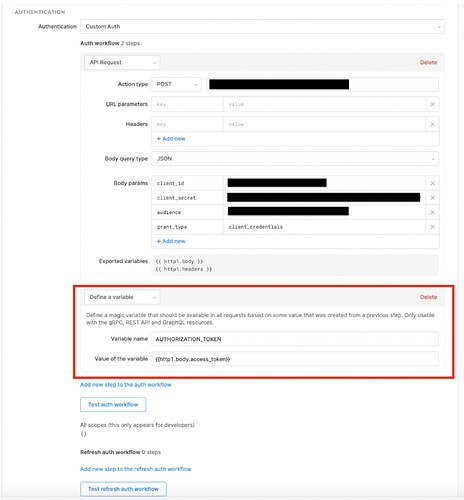
- Check whether the variables are defined in the auth workflow or the refresh auth workflow. Sometimes there may be variables in both, but check to see if you have defined at least one variable in the auth workflow if you have already defined a variable in the headers section. In this example below, the user is attempting to use the
AUTH_TOKENvariable, which has not been defined. So far (in the screenshot above), only theAUTHORIZATION_TOKENvariable has been defined.
- If the variable is only defined in the refresh auth workflow (and not in the headers section), then the variable name is declared but never has a value assigned to it. You can see this in the API Response where it will say Bearer Undefined. To correct this, you simply need to move the define a variable step from the refresh auth workflow to the auth workflow.
- You can now set any auth trigger that you please!
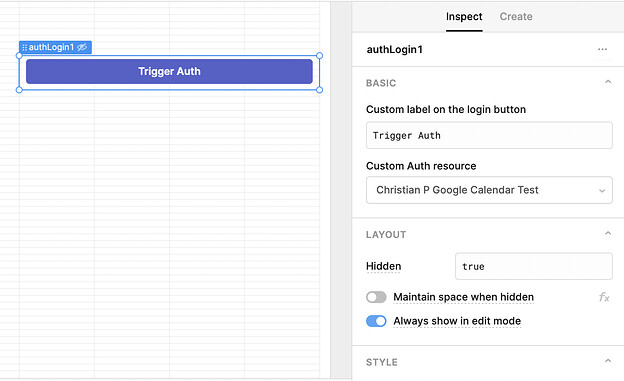
Keep in mind that the auth flow will only be visible in preview mode. In order to auth the resource and use it in edit mode, an auth login component can be used to manually trigger the auth.
The buttons hidden property can be set to true and then toggle on “always show in edit mode” so that the manual auth trigger is only visible in edit mode and not preview mode.
...and docs on custom auth in Retool here!
credit: @cperea ![]()