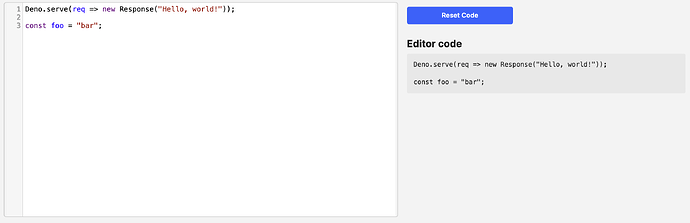
Hey there! I needed to build a general purpose code editor custom component for Retool, and I thought I would share the code in case anyone else needs to have an embedded editor.
The component uses CodeMirror v5, a slightly older version of the editor used in Chrome dev tools. You should be able to customize the editor as described in the API docs.
This gist contains the HTML code and model JSON you need. It also has an importable JSON for a Retool app that demonstrates how to use it.
Hope this helps someone!
2 Likes
Hi @kwhinnery
very nice!
Just curious: how do you use the written code, that I guess is serialized somewhere in a db/storage, in a real-world scenario?
Thanks
Typically you need a browser-based code editor when your application is trying to create some kind of development environment. This happens in education (like Codecademy), developer tools (like repl.it or something like Retool's browser IDE), and sometimes SaaS (like how you can write integration code for Salesforce directly inside Salesforce).
My specific use case was a dev tools use case, where I needed to build a quick and dirty frontend for the Deno Subhosting API, which lets you send JS/TS code via API to run on Deno's cloud. From prior experience, I knew I could use Retool to prototype this in a few hours 
2 Likes
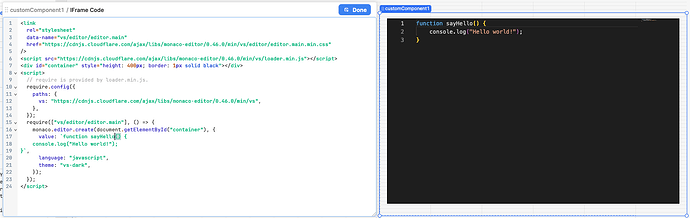
I recently did something similar, but with Monaco
<link
rel="stylesheet"
data-name="vs/editor/editor.main"
href="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.46.0/min/vs/editor/editor.main.min.css"
/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.46.0/min/vs/loader.min.js"></script>
<div id="container" style="height: 400px; border: 1px solid black"></div>
<script>
// require is provided by loader.min.js.
require.config({
paths: {
vs: "https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.46.0/min/vs",
},
});
require(["vs/editor/editor.main"], () => {
monaco.editor.create(document.getElementById("container"), {
value: `function sayHello() {
console.log("Hello world!");
}`,
language: "javascript",
theme: "vs-dark",
});
});
</script>