I'm looking to dynamically create a ListView and nested ListView using JSON or JavaScript, similar to the functionality provided by a JSON Schema Form. I'm curious if this is achievable without relying on UI-specific ListView components. Any insights or alternative approaches would be greatly appreciated
I've wondered this before and the only thing I've come up with is having a listview with the length equalling the keys of your object, with each possible component included. Then you can hide the unneeded ones based on the values in the object at the index of the component.
Not sure how performant it'd be though, as I'm pretty sure there's some cost to have a hidden component looped over in the DOM.
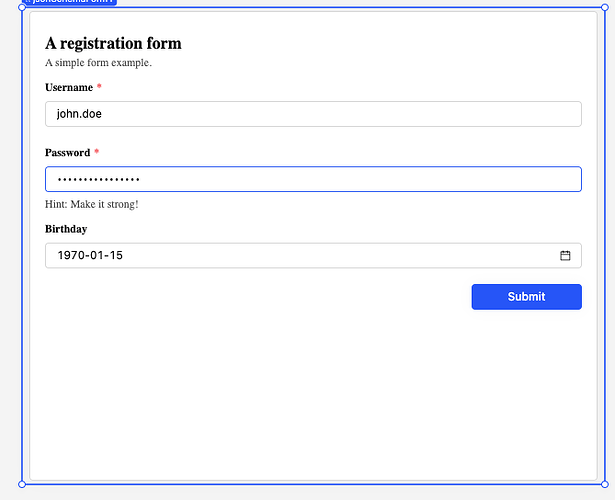
So I'm using the JSON schema form
here is the json value which creates a form
{
"title": "A registration form",
"description": "A simple form example.",
"type": "object",
"required": [
"username",
"password"
],
"properties": {
"username": {
"type": "string",
"title": "Username"
},
"password": {
"type": "string",
"title": "Password",
"minLength": 3
},
"birthday": {
"type": "string",
"title": "Birthday",
}
}
}
I want to username, password, and birthday field replicated.
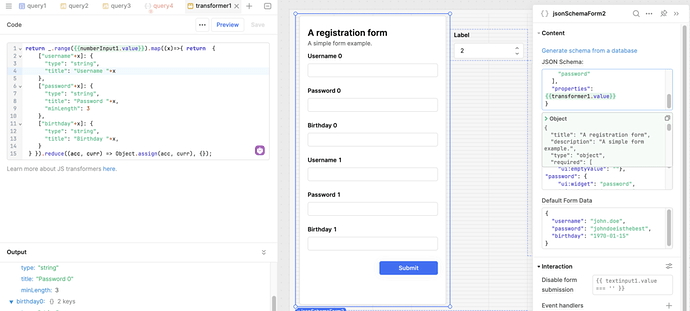
Hi @Pradip_Kumar_Parkar the JSON schema form accepts dynamic inputs. You can use Javascript in side of double curlies {{}} to programmatically generate as many form inputs as needed
Here's an example