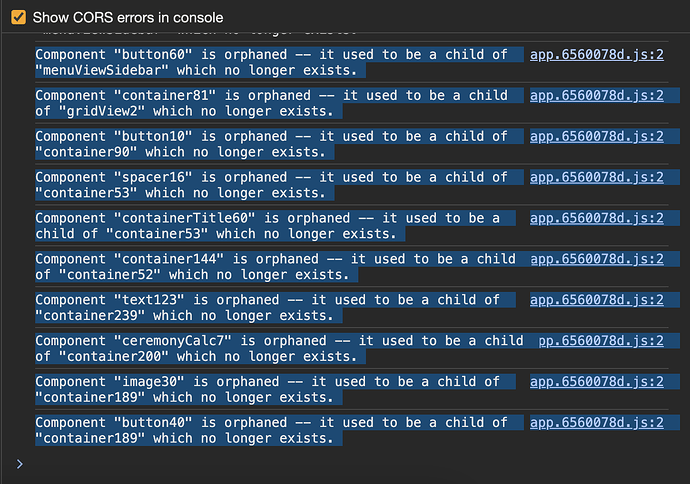
I embedded my retool web app publicly (in wordpress) and the loading time was ridiculously long so I checked the browser dev tool. Retool is sending 1800+ messages (see screenshot) about components being 'orphaned'. Every time I move components in and out of containers, the list gets longer. Why is it doing that??? It's causing so much performance delay. Now the page takes longer than 10 seconds to load.
Retool support is horrific. They take on average 19 days to respond so asking the community for help.
Does anyone know a solution??