How can I setup the click row to take a value from that rows column and enter that value in the textbox of another tab in a tabbed container? I checked interactions and event handlers section for the table module, but I can't figure the settings that would accomplish this task.
1 Like
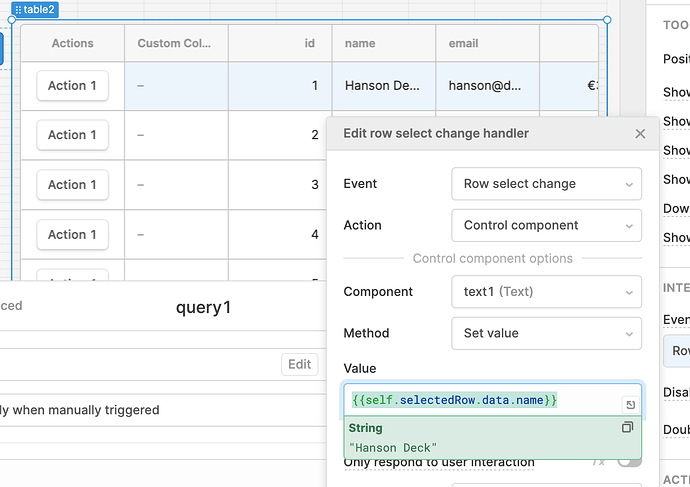
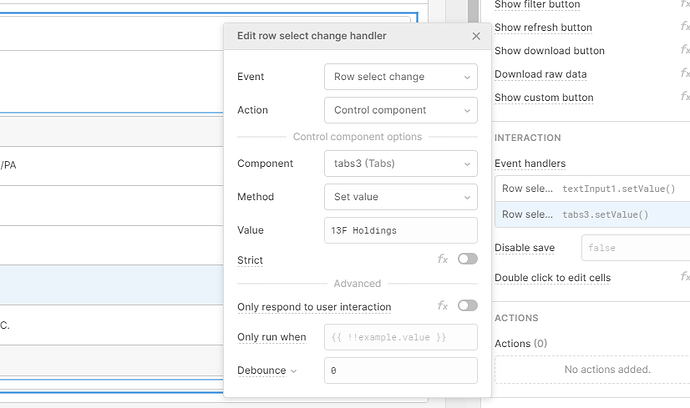
You could try the event handler when selecting the row, grab the column's value you need and set that value into another component (in your case - a text box)
{{self.selectedRow.data.name}}
2 Likes